| Table of Contents | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Overview
Photo Albums are highly customizable, allowing for various visual integrations. They have a simple interface for typical uses and a more advanced interface for custom HTML and snippets. Use Case(s) The most typical use is a thumbnail or carousel style gallery to highlight previous events or member spotlights. One very powerful use is linking to events via event flyers, allowing for visual cross-promotion. |
Video
This video provides an overview of how to use Advanced Photo Albums.
...
| Total Video (Length) | 8:48 | |||
|---|---|---|---|---|
| Accessing Settings | 1:10 | Linking Albums to Events | 5:24 | |
| Settings Overview | 1:26 | Thumbnail Layout | 6:03 | |
| Album Types | 3:05 | Adding Lightbox Feature | 6:28 | |
| Editing Plugin HTML | 3:52 | Thumbnail Structure | 7:03 |
Content
|
|---|
Accessing the Tool
Click the ‘hand holding a napkin’ icon to access the settings. This will usually be to the top right of the Photo Album on the page.
...
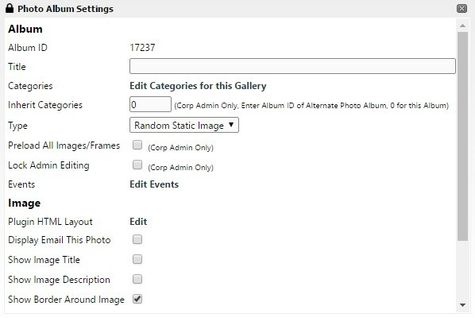
This will launch the Photo Album Settings Interface.
Settings Overview
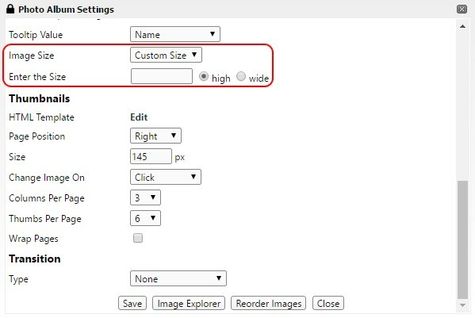
General Settings
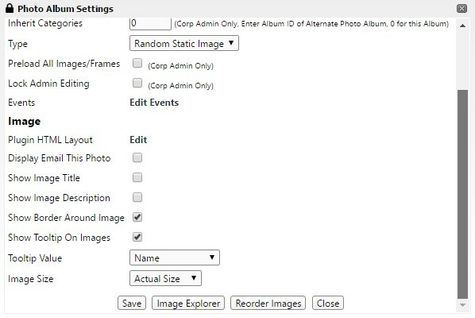
Save: When you’re finished making changes, remember to save before closing.
...
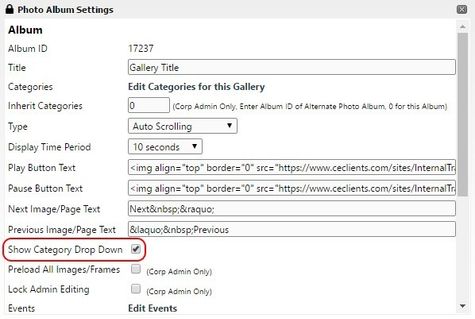
Show Category Drop Down: When enabled, displays a dropdown selection of categories (folders) the user can choose from. Useful when showing multiple events in the same gallery.
Corp Admin Settings Only
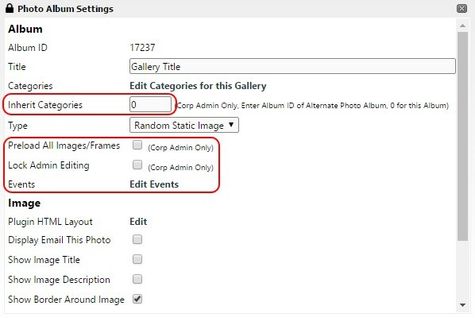
Inherit Categories: Use the same image categories as another album.
...
Lock Admin Editing: Prevents club admins from editing the album.
Plugin Settings
Plugin HTML Layout: Opens up Editor for customizing the overall plugin display (the ‘container’).
...
Enter the Size (Optional): Auto-sizes images to either match a specified height or width (but not both to avoid stretching).
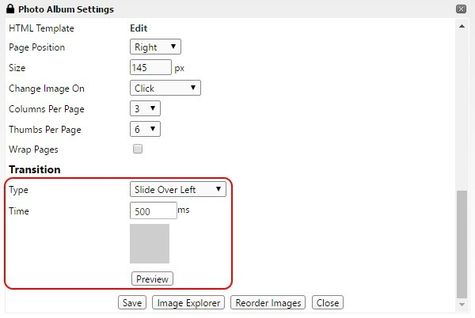
Thumbnail Settings
Thumbnail HTML Template: Opens up Editor for customizing the thumbnail display (how individual thumbnails appear).
...
Transition Type/Time/Preview: Specifies the type of transition, time between slides in milliseconds (1000 = 1 second), and provides a Preview button to see a transition effect. None, Fade, and Crossfade are the most common.
FAQs
Q: How do I create a lightbox effect?
...
A: Check the ‘Show Category Drop Down’ box in general settings, or in the Plugin HTML Layout add the ##CATEGORIESDROP## snippet.
Best Practices
For banners/events on the home page, make sure all images are the same size or larger than needed. They can always be sized down, but sizing up causes blurriness and pixelation. Most banners are about 3:1 ratio (width:height).
Make sure all images for ‘event galleries’ are in the same orientation (usually landscape), otherwise the thumbnail grid will appear inconsistent.
Structure folders in Image Explorer in a way that makes sense so images are easy to locate. For example, Images/Events/2016/July-4-Cookout is a logical structure.
- When editing an image in PicMonkey, choose ‘save a copy’ instead of ‘save’ in case you don’t like the changes and want to revert back to the original.
- PicMonkey does not recognize PNG transparency. You can use a different (free) online image editor when working with images with an Alpha channel: https://pixlr.com/editor/
- PicMonkey and Windows 10 do not recognize orientation data and will rotate images ‘correctly’ until they’re uploaded. If you run into this, use: https://pixlr.com/editor/ to open your image and go to Image > Rotate (X) > Save.
Downloadable Guide