...
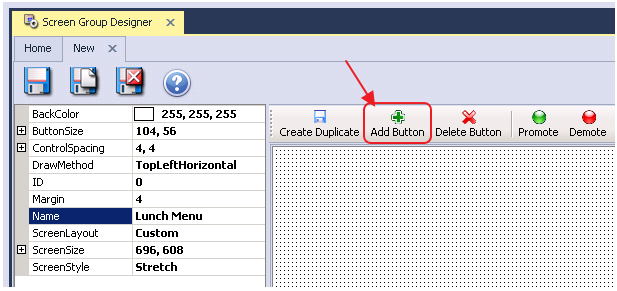
Please Note: The Draw Method (how the screen is spatially organized) for a new Screen Group defaults to Top Left Horizontal. In this Draw Method, Screen Groups cannot be customized.
Please review the Customizing Screen Groups section of this document for an exact explanation on how to customize Screen Groups.
...
For more information on Item Categories, please see our Items Manual.
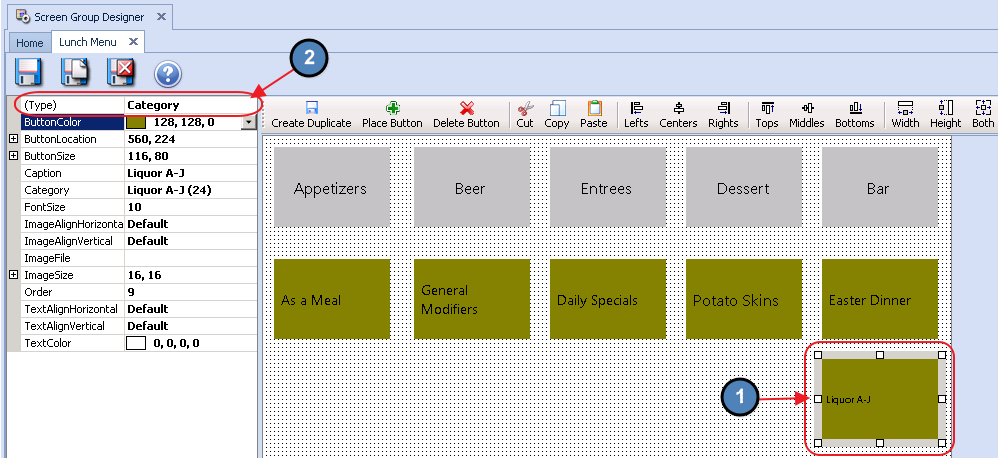
Creating a Category Button
...
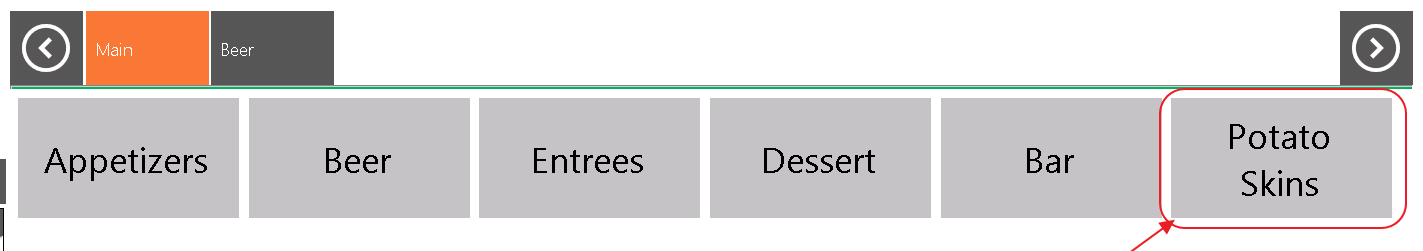
Users can use the Item Button to link a POS button to an individual Item, such as Potato Skins. Some Clubs find it useful to add buttons for frequently ordered Items, such as Diet Coke on their home screens. For more information on Items, please see our Items Manual.
Creating an Item Button
To create a button for an individual Item:
...
Please note: Most Items have forced Modifiers attached to their setup. However, this option gives users the ability to add frequently used Modifiers that would not typically be attached to an Item. For more information on Item Modifiers, please see our Item Modifier Controls Manual.
Creating a Modifier Button
...
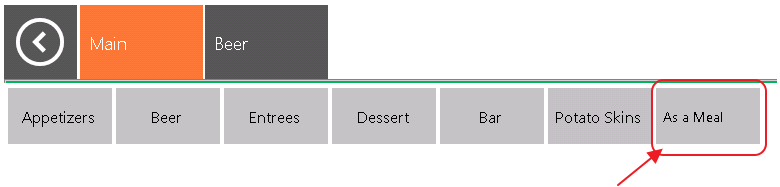
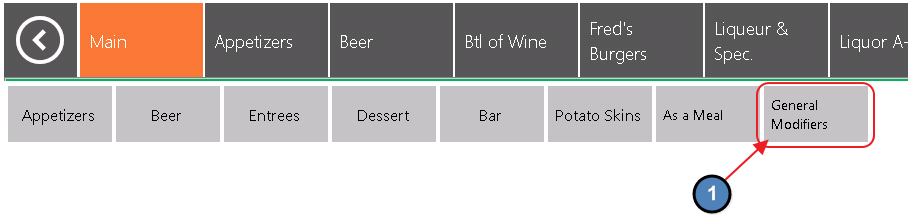
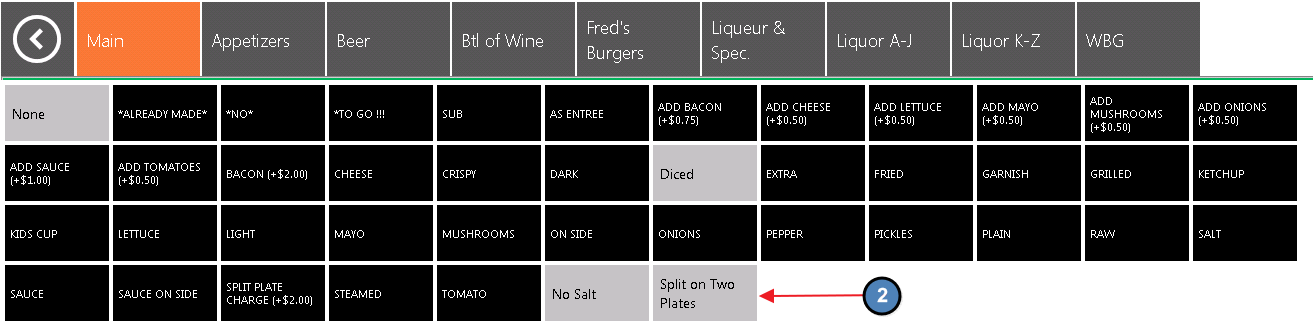
A Modifier Group Button provides the wait staff quick access to frequently used Modifier Groups. Modifier Groups represent a collection of Modifiers nested under a single entity. For example, you might use this to place a button on your home screen that links to a list of General Modifiers such as No Salt, Split Item, or Bring Two Plates. For more information on creating Modifier Groups, please see our Item Modifier Controls Manual.
Creating a Modifier Group Button
...
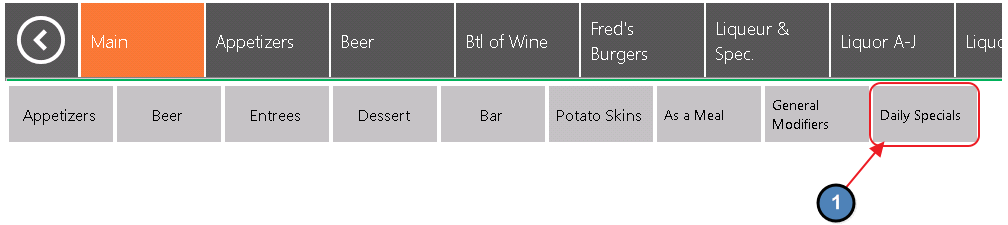
Daily Specials Button
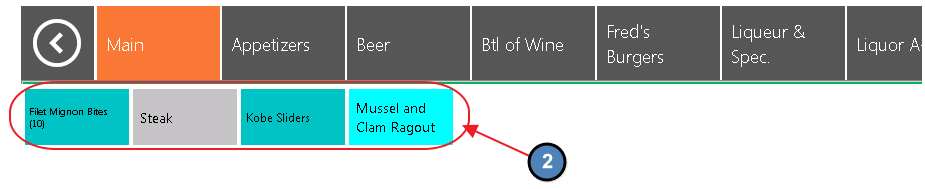
A Daily Specials button provides the wait staff quick access to the specials of the day.
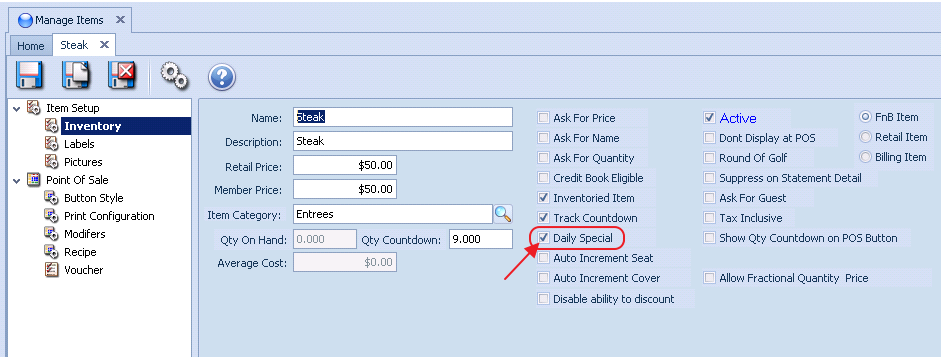
Only Items marked as “Daily Specials” on the Item setup/edit form will display on this screen.
Please Note: For more information on Items, please see our Items Manual.
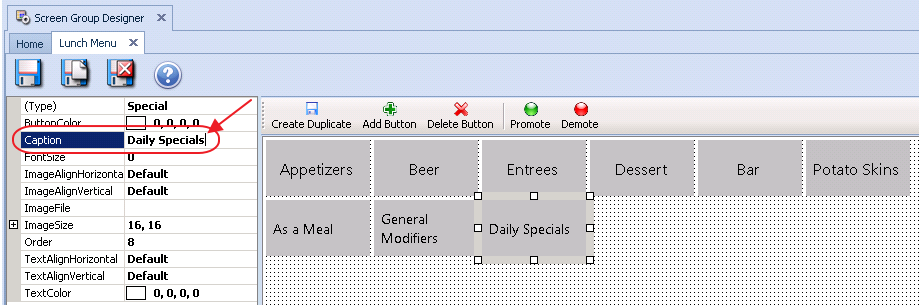
Creating a Daily Specials Button
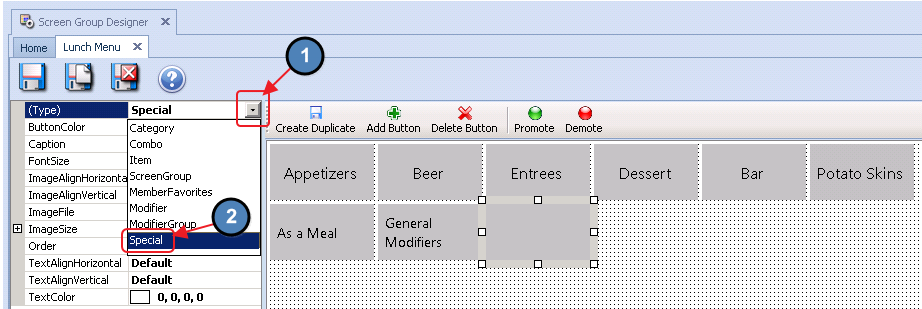
To create a Daily Specials Button:
1) Select Add Button.
2) Select Special as the Button Type.
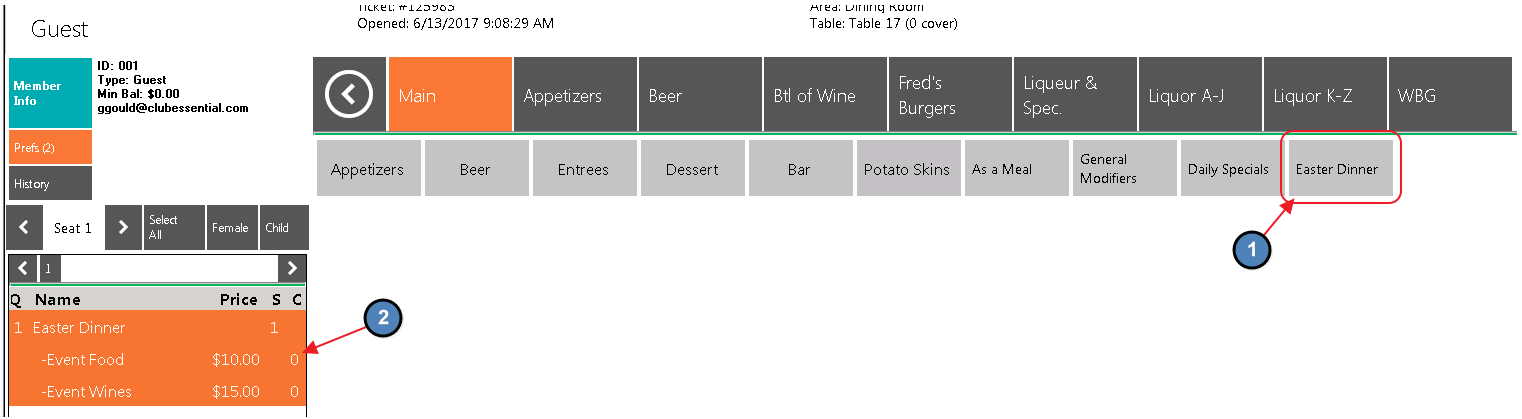
Item Combo Button
An Item Combo Button can be used to link a button directly to an individual Item Combo, such as Easter Dinner.
Item Combos allow users to sell multiple items with a single charge at the POS. For more information on Item Combos, please see our Items Manual.
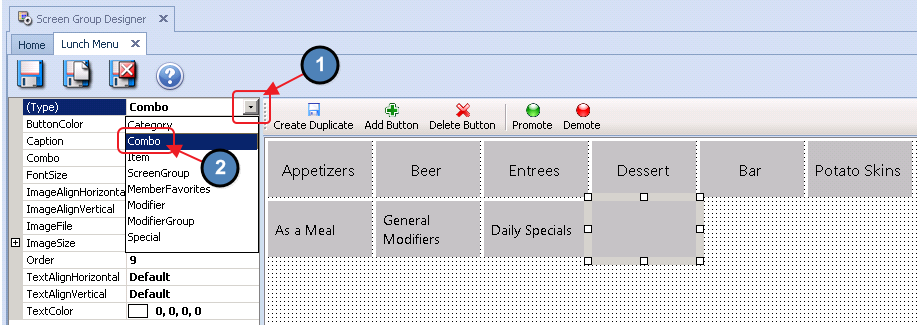
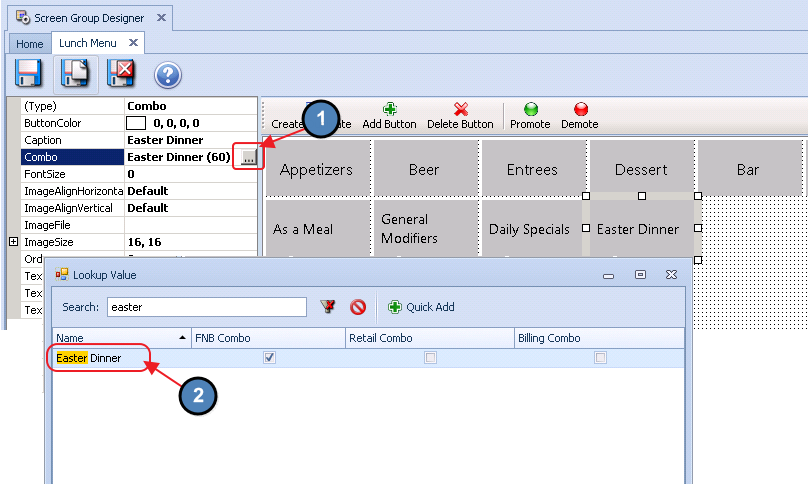
Creating an Item Combo Button
To create an Item Combo Button:
1) Select Add Button.
2) Select Combo as the Button Type.
3) Select the Combo for which you’d like to create a button.
Screen Group Button
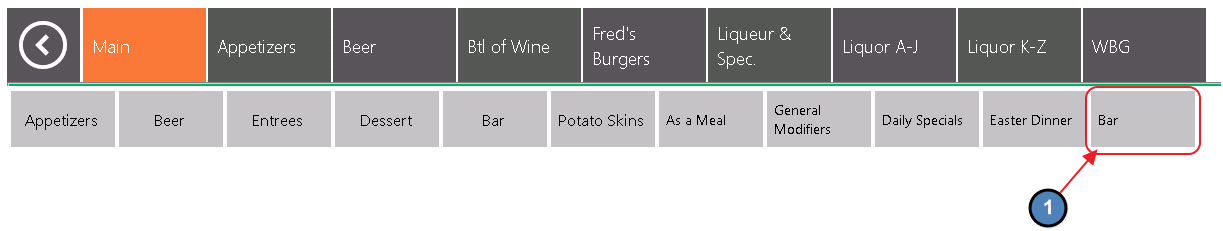
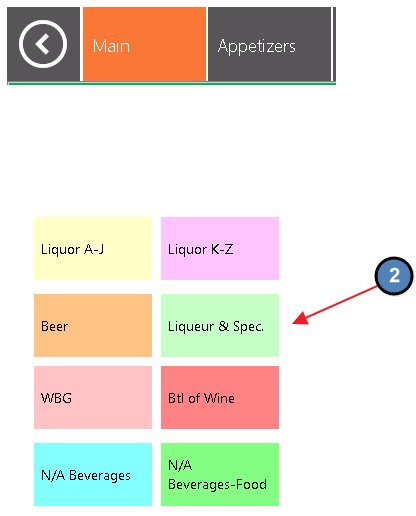
A Screen Group Button provides the wait staff with quick access to other Screen Groups/POS Menus used throughout the club.
For instance, many clubs will have a button on their Main Dining Room Screen Group that is linked to their Bar Screen Group. This allows the wait staff quick access to the Bar Menu while sales are still recorded in the Main Dining Room Area.
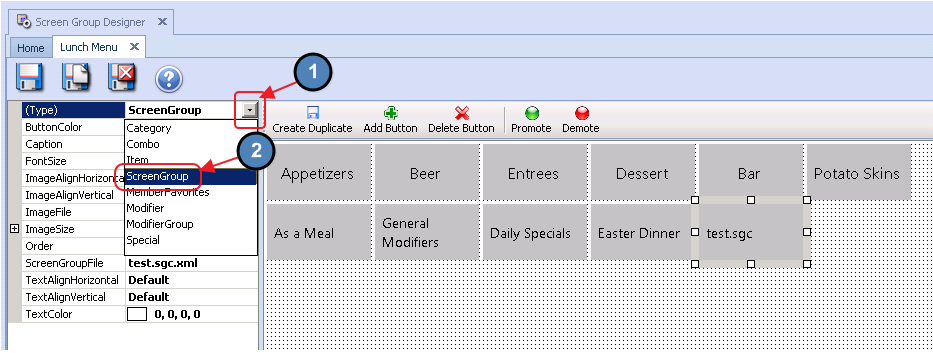
Creating a Screen Group Button
To create a Screen Group Button:
1) Select Add Button.
2) Select Screen Group as the Button Type.
Customizing Screen Groups
As previously mentioned, Screen Group Buttons can be customized in terms of their position on screen, size, color, and font. In this section we will discuss how to customize Screen Groups.
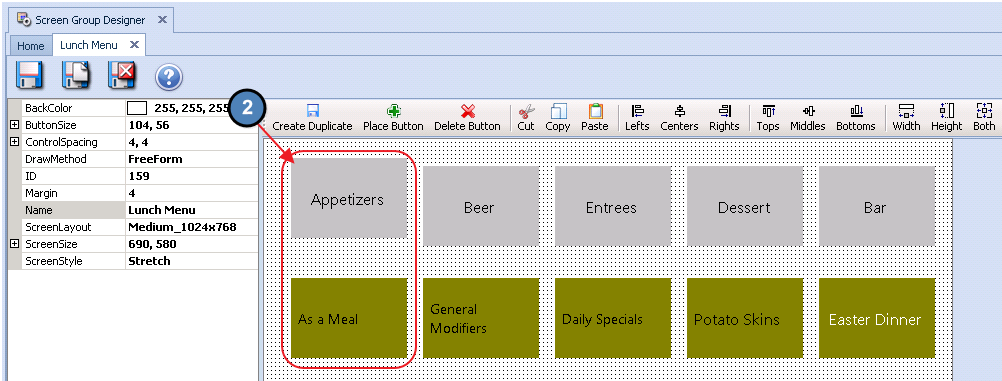
FreeForm
By default, new Screen Groups have their Draw Method set to Top Left Horizontal. In this Draw Method, Screen Group Buttons cannot be customized. Rather, buttons can only be added and their various Button Types applied.
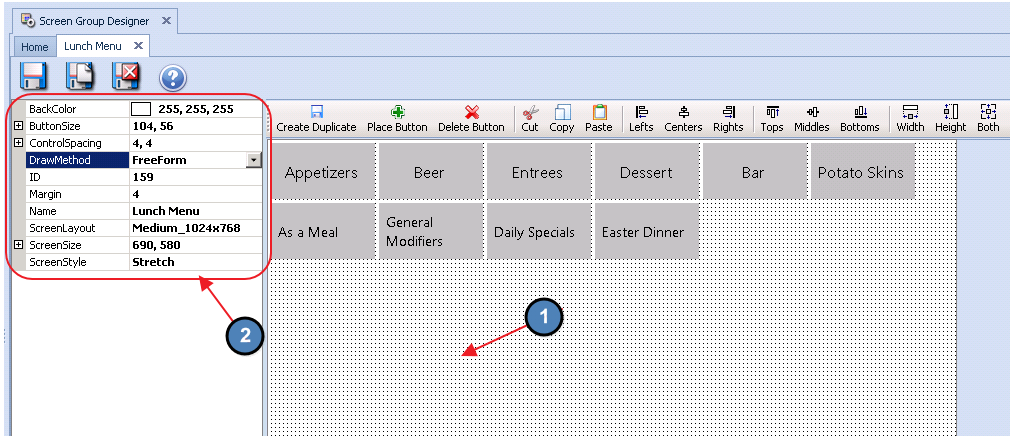
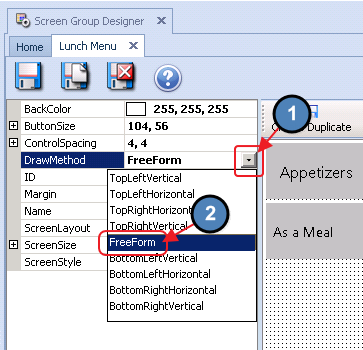
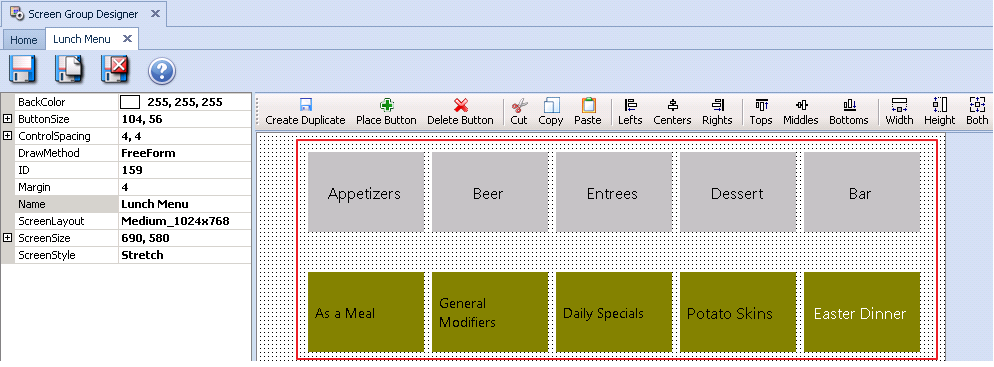
To Customize Screen Groups, the Draw Method first needs to be set to FreeForm. Please see instructions below:
1) Click anywhere within the Screen Group to populate the Screen Group edit form.
2) Select FreeForm within the Draw Method section.
Please Note: When creating a new Screen Group, best practice is to add ALL buttons to the Screen Group in the TopLeftHorizontal Draw Method first and then customize button size, color, etc.
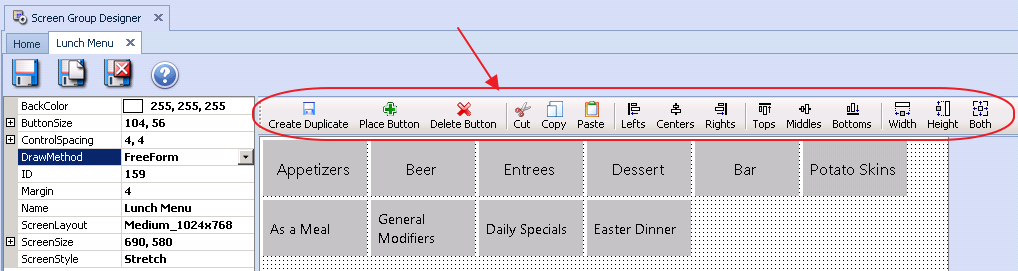
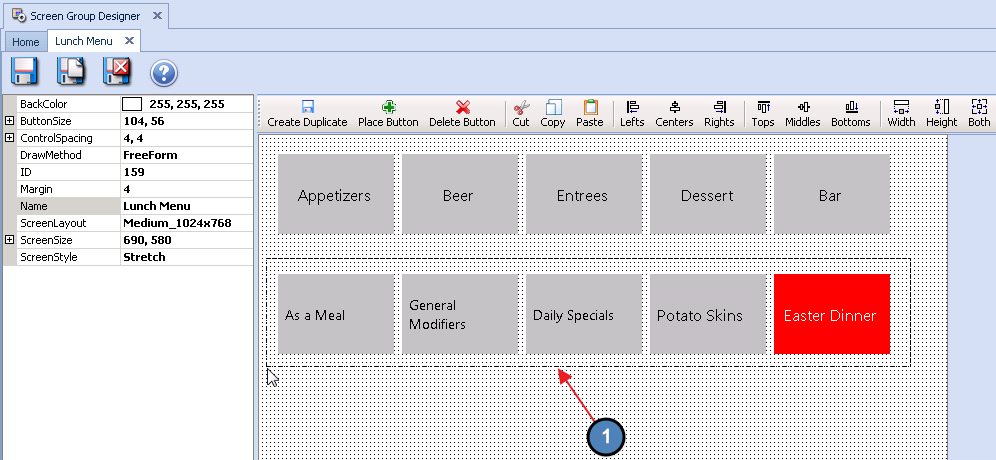
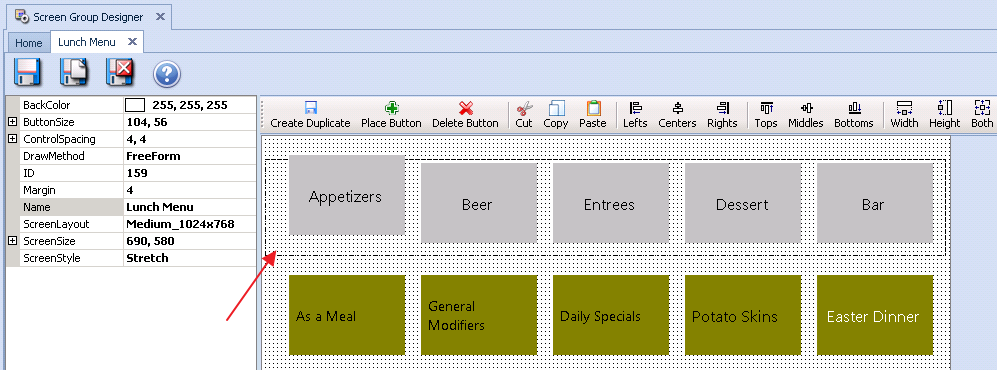
Button Positioning
Once a Screen Group’s Draw Method is changed to Freeform, the positioning of the various buttons can be customized.
Click to select the button you wish to reposition, and drag the button to the desired position.
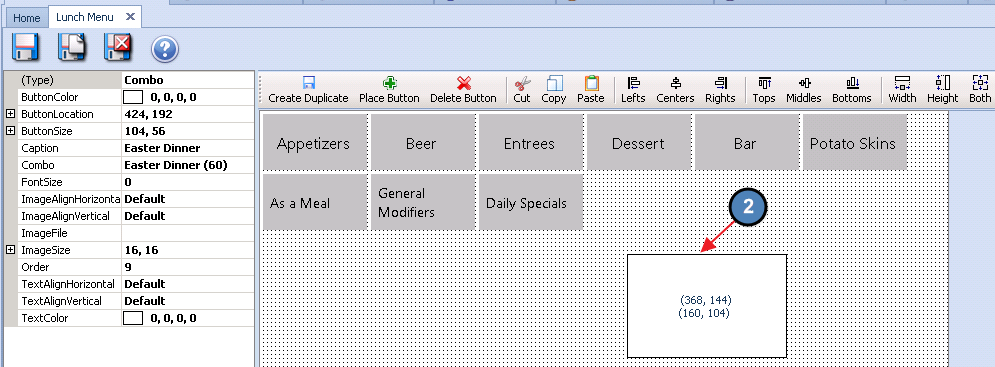
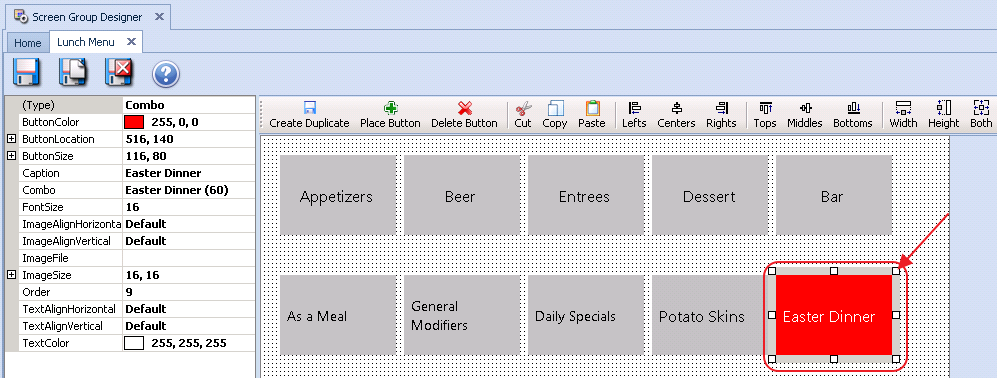
Button Size
In FreeForm, a button’s size can also be customized.
To change the size of a button:
1) Click and hold your mouse on either corner of the button.
2) Then, drag the button to the desired size.
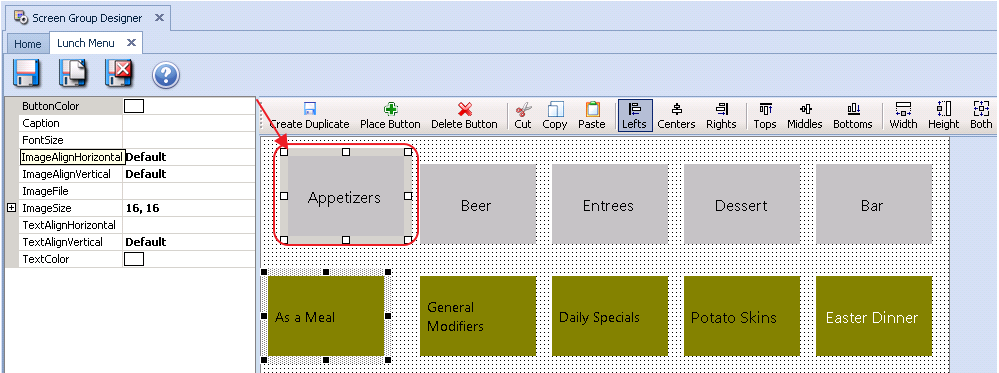
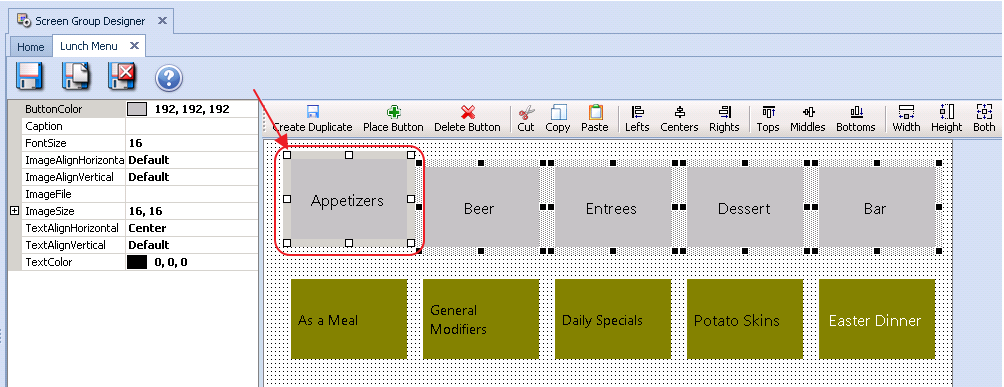
Button Color
A button’s color can also be customized.
To customize the color of a button:
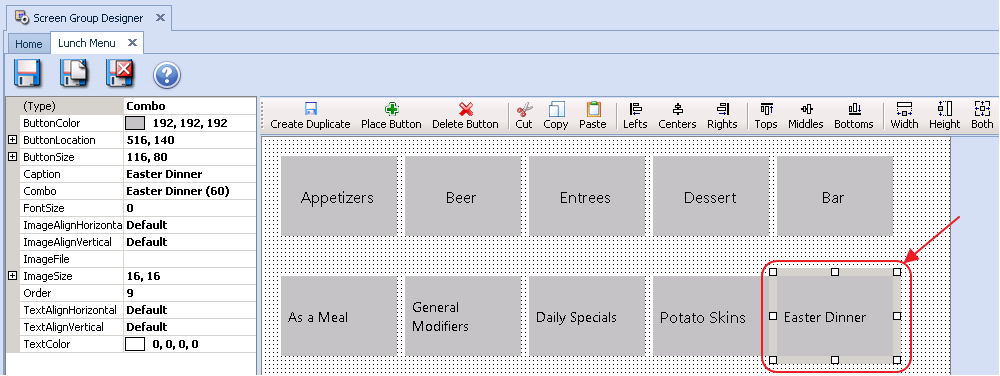
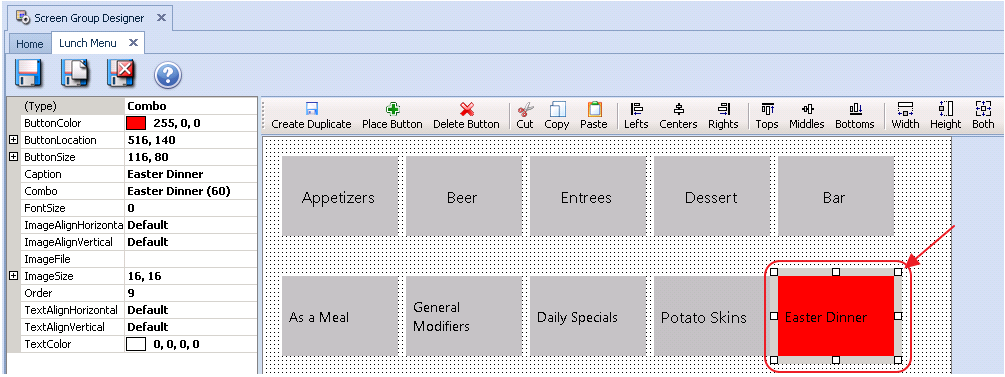
1) Click to select the applicable button.
2) Navigate to the Button Color section and select the desired color.
Button Font
A button’s font size, text color, and text alignment can also be customized in FreeForm.
Font Size
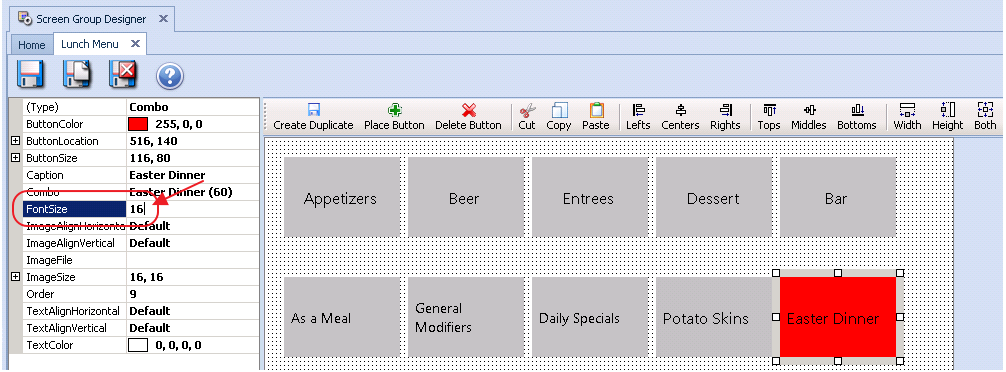
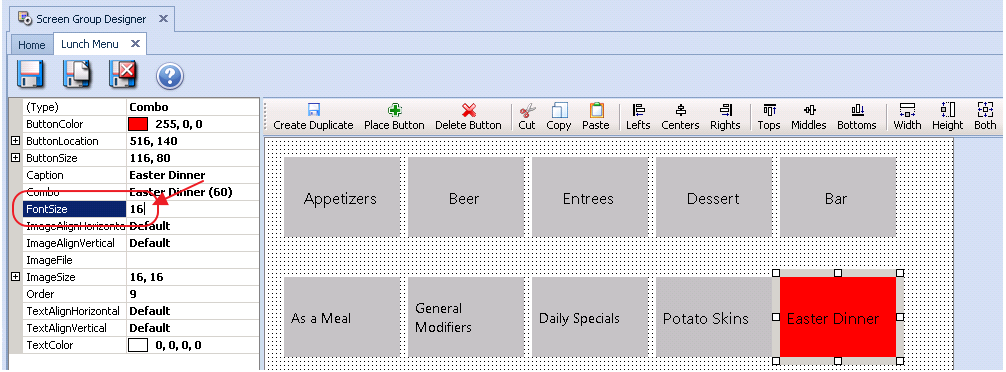
To customize the font size of a button:
1) Click to select the applicable button.
2) Navigate to the Font Size section and enter the desired font size.
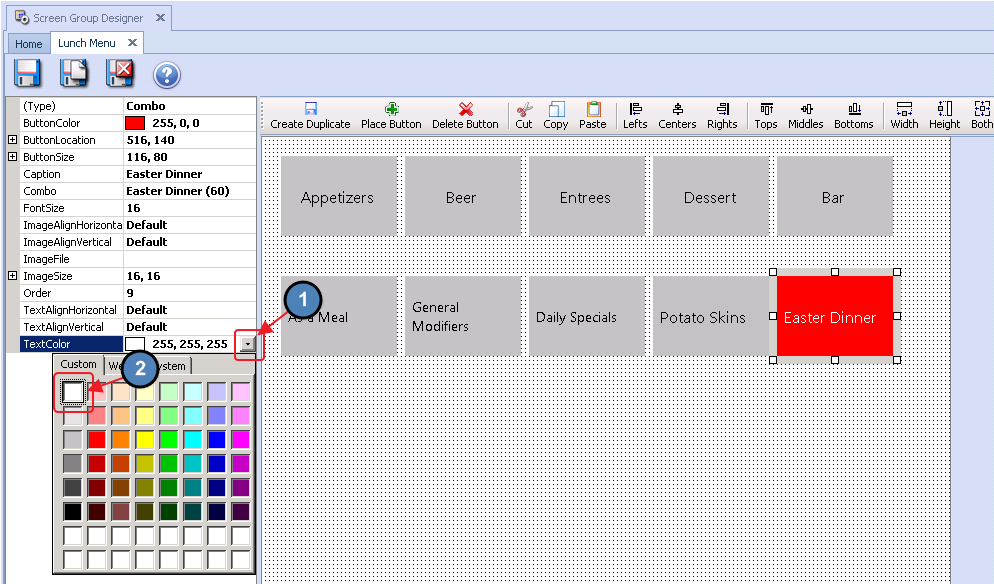
Text Color
To customize a button’s text color:
1) Click to select the applicable button.
2) Navigate to the Text Color section and select the desired text color.
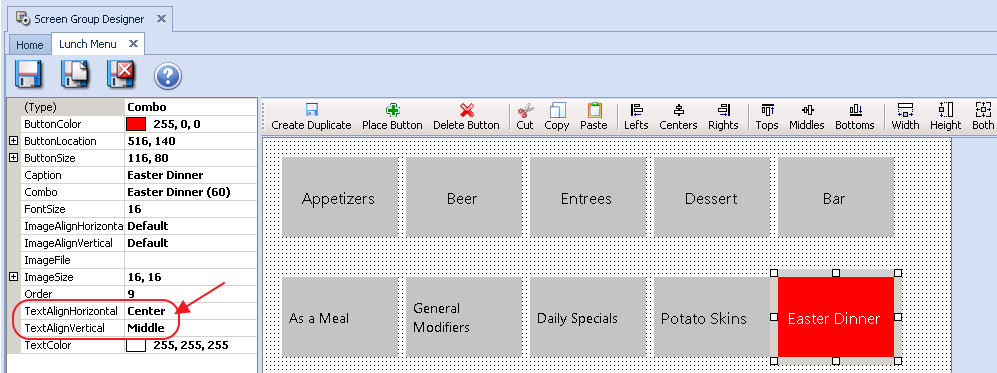
Text Alignment
To customize a button’s text alignment:
1) Click to select the applicable button.
2) Navigate to the TextAlignHorizontal or TextAlignVertical section and select the desired alignment.
Multi-Edit
It is also possible to edit multiple buttons at the same time. It is possible to select an array of buttons and change their button color, font size, text color, button size, etc. at the same time. Please see examples below:
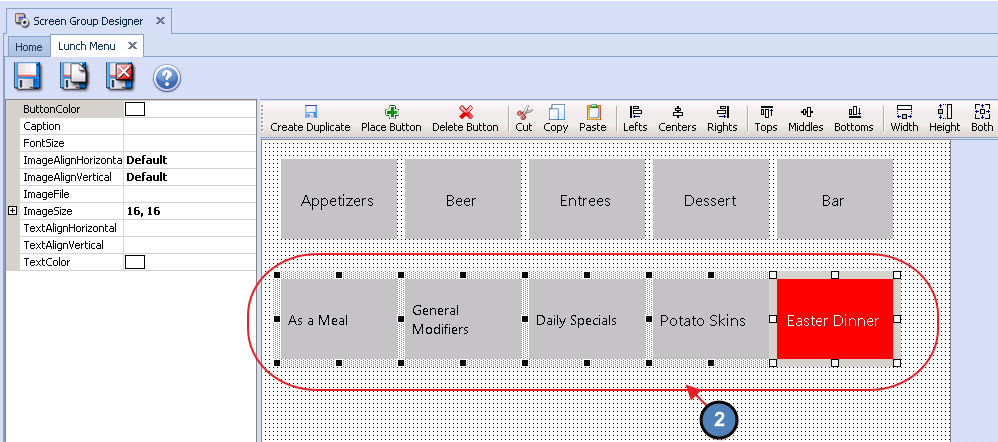
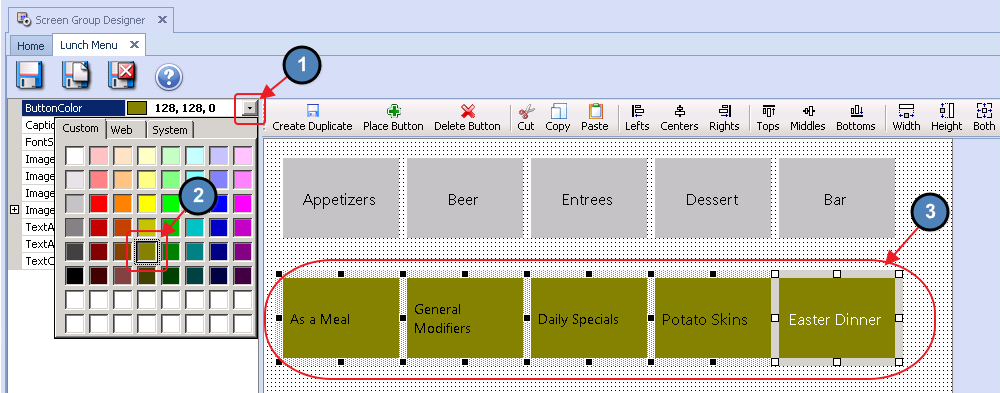
Button Color
1) Click and hold the mouse. While holding the mouse, start dragging your cursor. As you’ll notice, a selection box will begin to take shape. Any button touching this box will instantly be selected.
2) Navigate to the Button Color section and choose the desired color to be applied to all selected buttons.
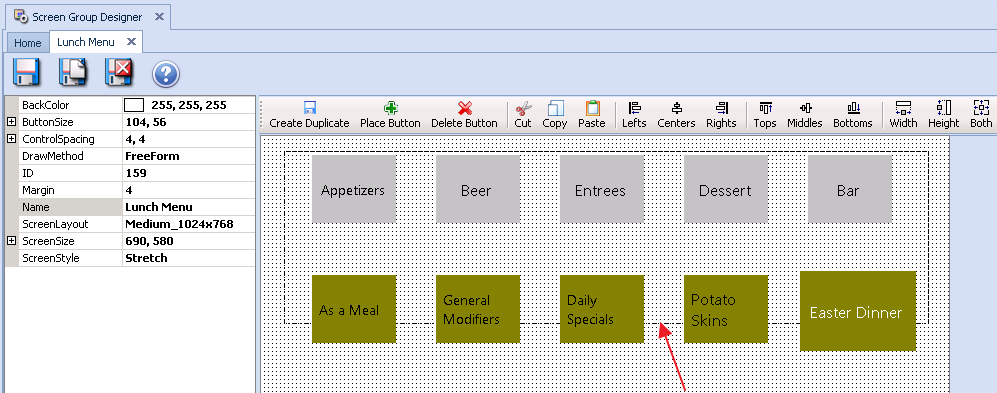
Button Size
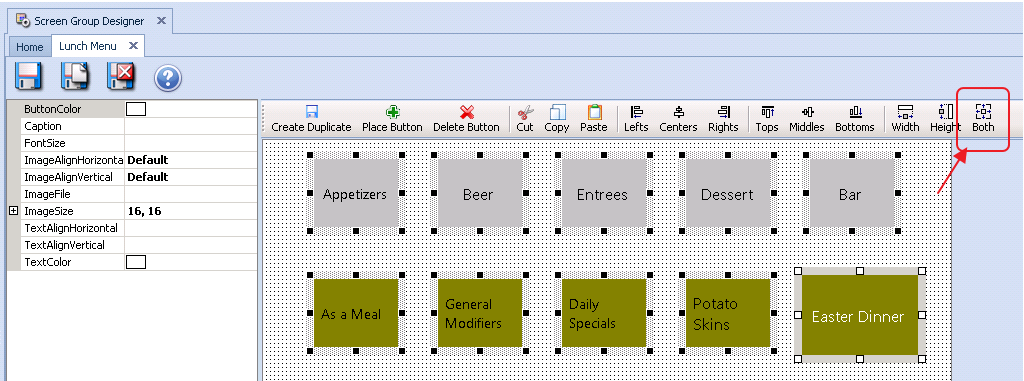
To ensure all buttons on the Screen Group are the same size, the user can select an array of buttons as described above and essentially copy the format of any existing button.
To change the size of an array of buttons at the same time:
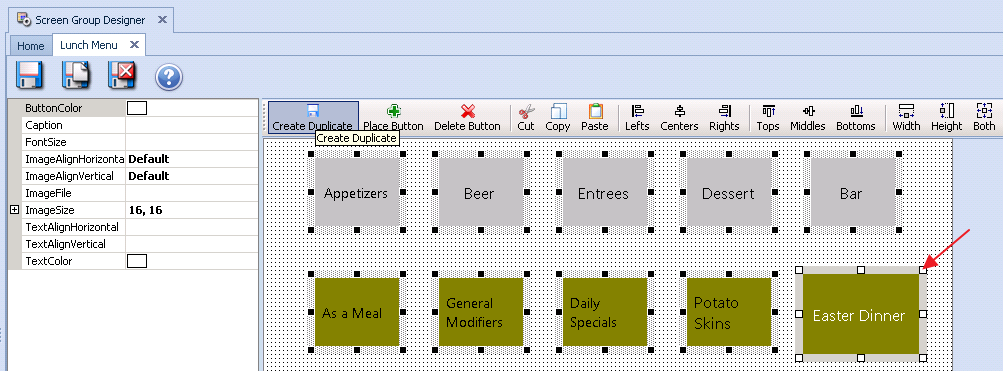
1) Select the array of buttons you would like to be the same size.
2) Select the button you would like all other buttons to be the same size as. This is known as the Selected Button, and will have a white border around the button that is currently selected.
3) Select Both on the top toolbar. This will copy both the Width and Height of the Selected Button to the rest of the selected array.
4) Now, all buttons within the selected array are the same size.
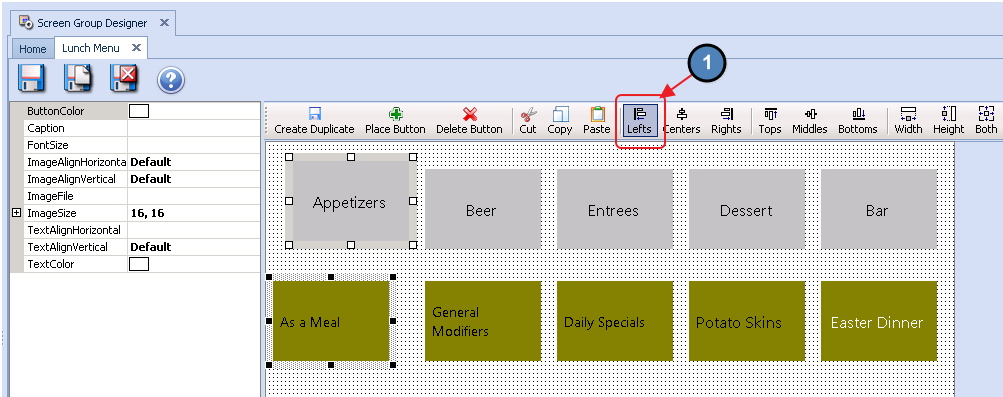
Button Alignment
The Multi-Edit feature can also be used to align buttons within a Screen Group. Users can select an array of buttons and copy the left, right, top, or button alignment of an existing button. Please see examples below:
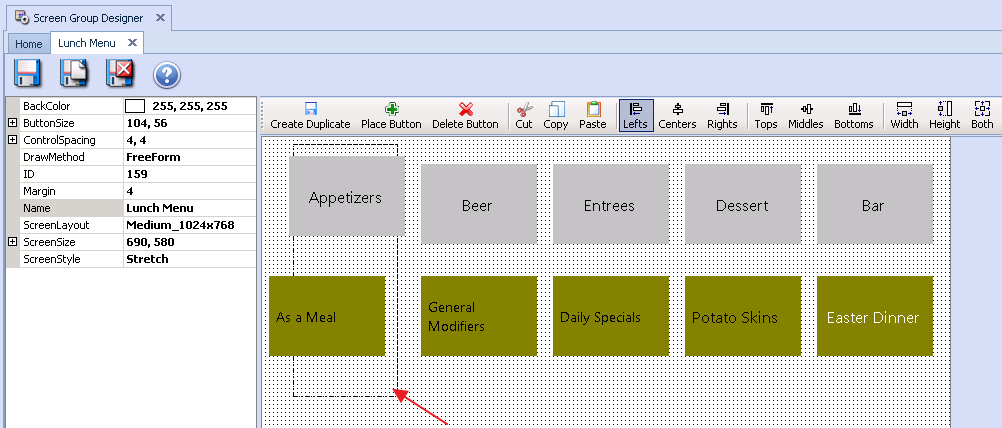
Left Alignment
To align buttons to the left:
1) Select the array of button you would like to align.
2) Click to select the button you would like all buttons within the selected array to be aligned with. Again, this is known as the Selected Button.
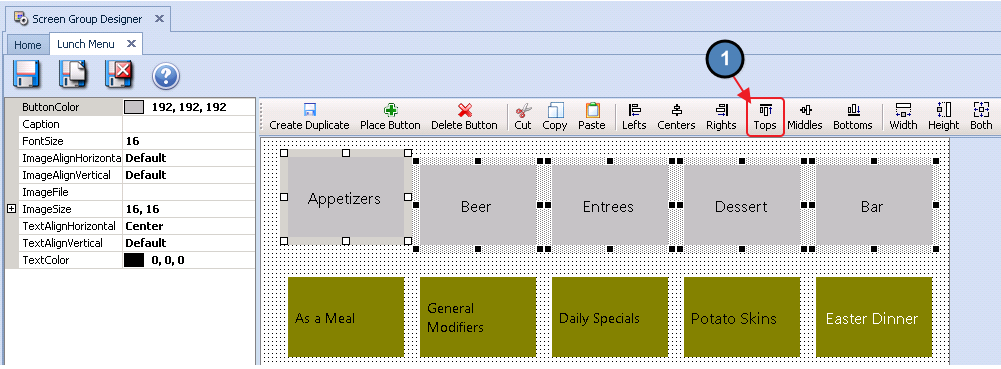
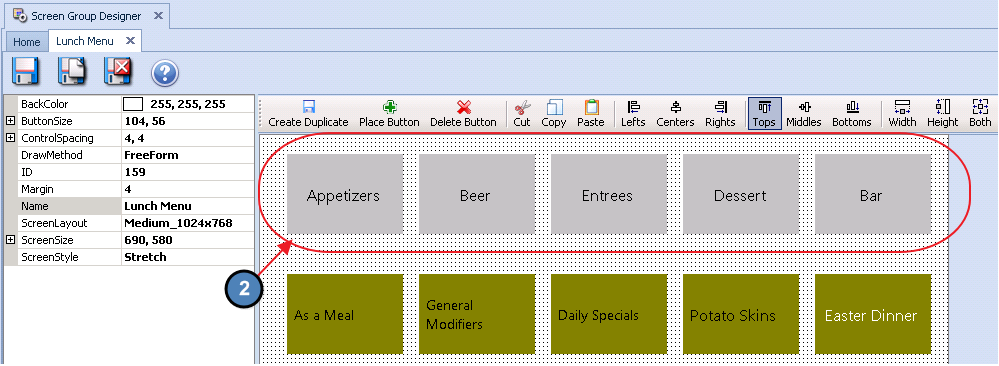
Top Alignment
To align buttons to the top of another button:
1) Select the array of buttons you would like to align.
2) Click to select the button you would like all buttons within the selected array to be aligned with.
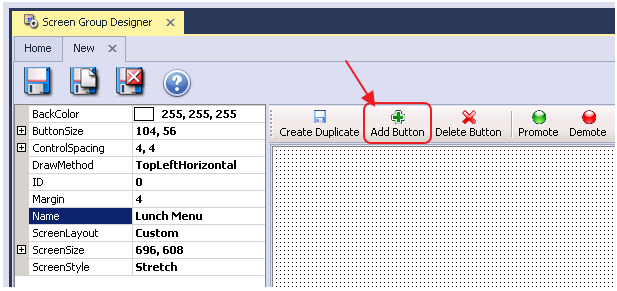
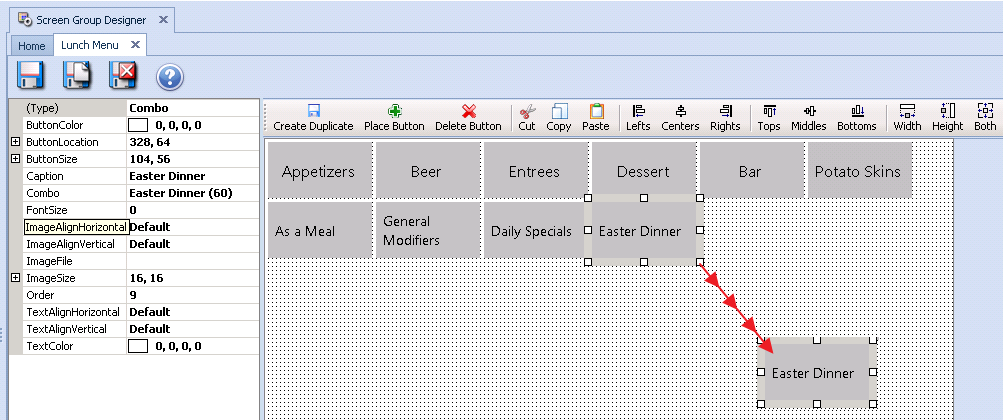
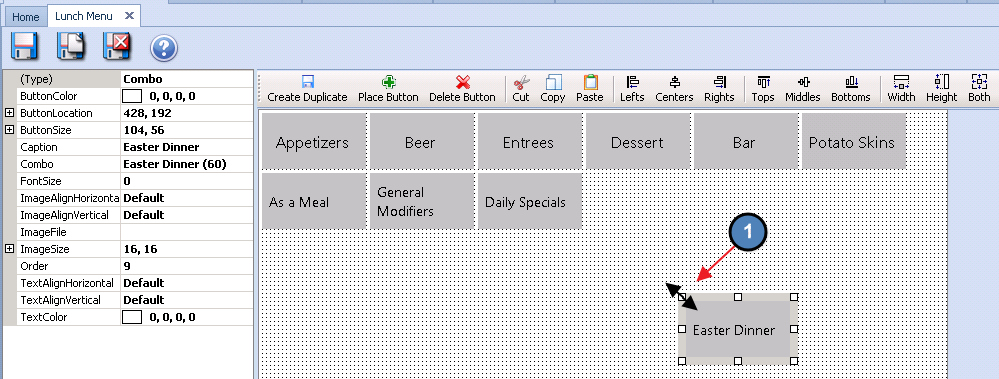
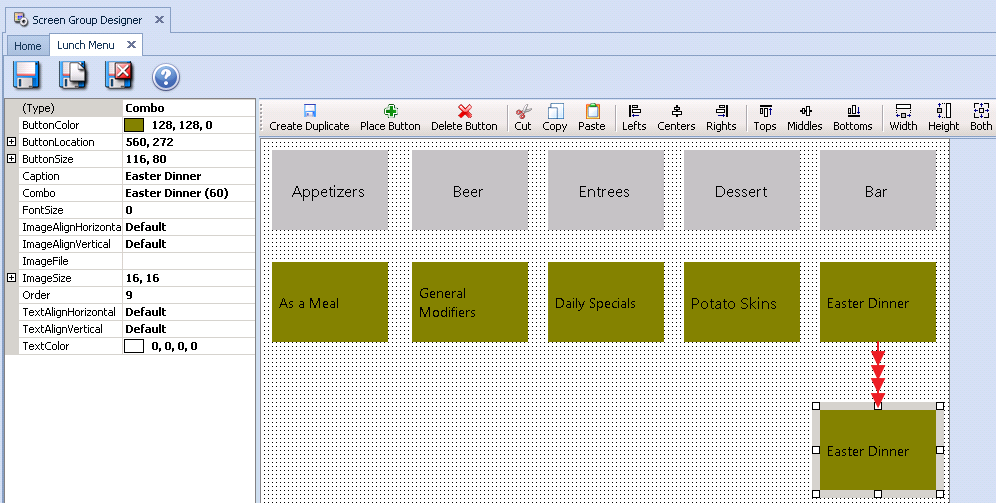
Adding a New Button in FreeForm
When adding a new button in FreeForm the best practice is to Copy and Paste an existing button to ensure the new button is the same size as existing buttons. Otherwise, the user would have to use the Place Button option and draw out their new Button.
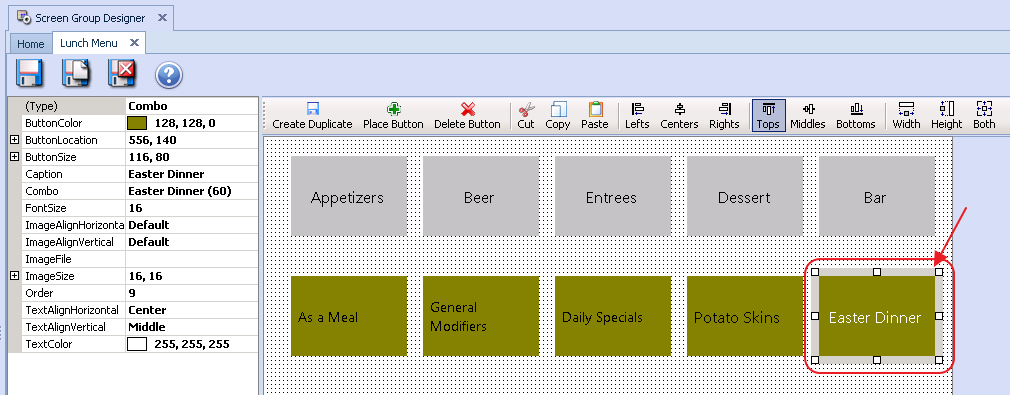
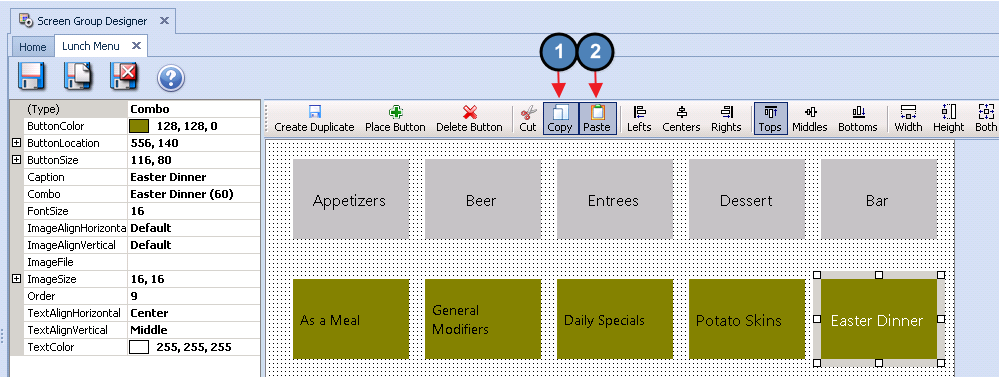
To create a new button in FreeForm:
1) Select the button in which you would like the new button to be the same size as.
3) The new button will be pasted directly on top of the existing button. Select the new button and simply drag to the desired location.
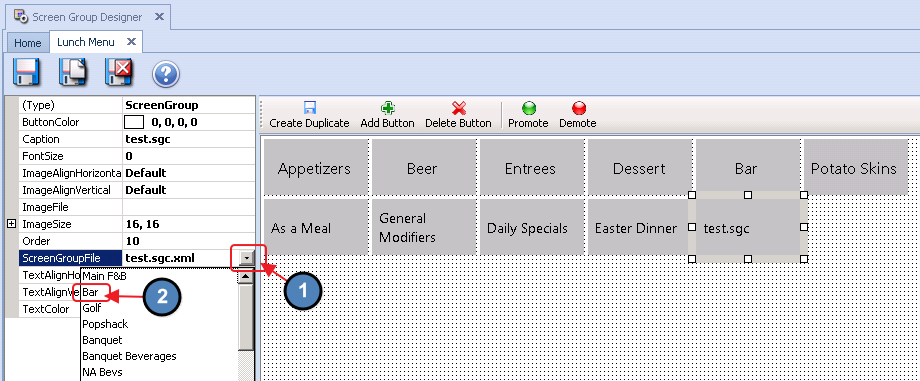
Applying a Screen Group to An Area
...
When adding a new button in FreeForm, Copy and Paste the existing button to ensure the new button is the same size as existing buttons.
When creating a new Screen Group, best practice is to add ALL buttons to the Screen Group in the TopLeftHorizontal Draw Method first and then customize button size, color, etc.
Some Clubs find it useful to add buttons for frequently ordered Items, such as Diet Coke on their home screens. For more information on Items, please see our Items Manual.
FAQ
Q: What is the Draw Method?
...
Options include, Top Left Vertical, Top Right Horizontal, Top Right Vertical, Free Form, Bottom Left Vertical, Bottom Left Horizontal, Bottom Right Horizontal. and Bottom Right Vertical.
...
A: While Item Combos allow users to sell multiple items with a single charge at the POS, they must be created prior to being assigned to a button. For more information on Item Combos, please see our Items Manual.
Downloadable Guide
...