...
1. Select Marketing Module, then Manage Templates, and New.
2. Clicking the New icon or double clicking on the name of an existing template will open the editor. This is what the editor should look like.
...
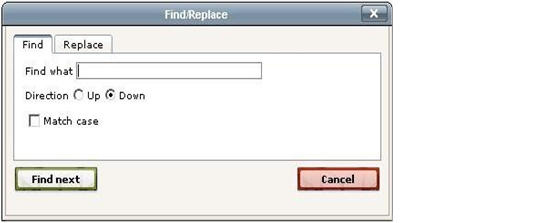
Allows for search and replace for words within the editor.
Select Custom Character
Inserts custom characters into the editor.
Insert/Edit Image
This allows you to browse images in the image library or upload new images to the server to use in the editor.
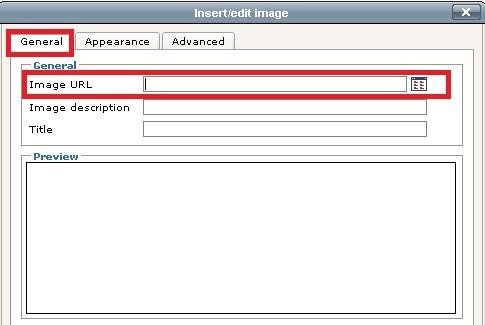
On the General tab, Click the browse button to the right of the Image URL field to open the image manager.
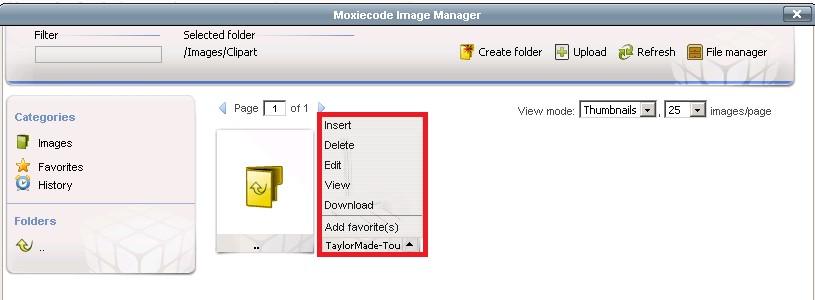
In the Image Manager, you can create new folders, search for existing images, or upload new images by clicking on the appropriate icon(s).
...
System will say “upload successful”, then continue to upload more images or close out of the pop up box if you are finished.
Image will display in folder/gallery.
Click the up arrow next to the filename for options such as Insert, Delete, Edit, View, Download, Add to Favorites.
Click Insert to add the image to the editor:
A new window will appear defaulting to the General Tab.
The Image URL field will be automatically populated with the file path to the image.
Image description is optional; however if you do NOT enter a description, a warning will pop up that the image does not have a description when you insert the image. If this happens, click ‘ok’.
The Title is optional as well, if a title is entered, the title will display when the mouse is on top of the image.
Click Insert to add the image to the editor OR click the Appearance tab for further formatting options.
Appearance Tab
Provides formatting options such as alignment, size dimensions, Vertical/horizontal spacing, border and style. Set the image alignment so it appears right, left, top, bottom or center to the text. Resize the image using the dimension boxes.
To set a specific dimension, uncheck constrain proportions box. For Vertical/Horizontal Space enter a 5-10 in this box so that there is spacing between the image and the text. Enter a number such as 1-10 for the border size, color is not an option here.
Advanced Tab
Do not use; this is for advanced developers.
Click Insert to add the image once you have selected the image and set formatting. Image will appear in editor. To edit the image, hold mouse over image and right click a pop up box will appear allowing for adjustments to the image.
HTML - View the HTML code vs. the visual editor view. This is for experienced administrators
...
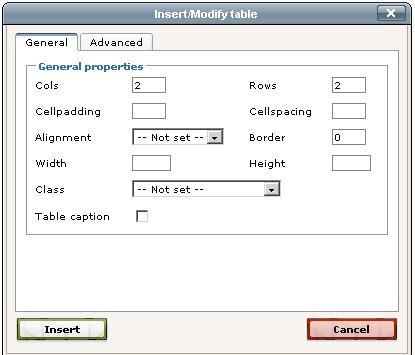
Table-Insert/Modify a table - Tables are useful to organize and format information.
...
...
General tab allows you to set the General table properties as seen below.
...
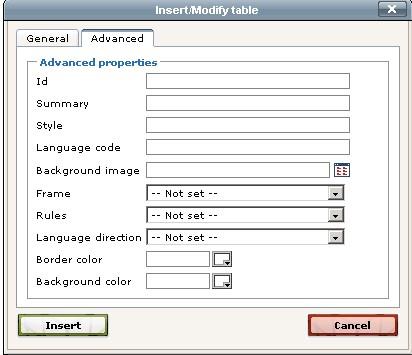
The Advanced Tab allows you to set additional table properties such as background and border color.
...
Click Insert once the table properties are set and the table will appear in the editor
...
Additional table icons allow you to easily add/remove rows and columns or merge cells once a table has been created
...
.
Remove Formatting
Highlight text and click this icon to remove all formatting. This option is good to use when copy/pasting from another source into the editor. Once the formatting is cleared, you can set the new formatting.
Undo/Redo buttons
Second Row of Icons
Cut-remove text or images
...
First type the text that will be the link.
Please Note: Until the text is in the editor and highlighted, the hyperlink icon will remain greyed out.Type text such as “January 2013 Newsletter” in the body of the editor and click the hyperlink icon.
3. Click the browse button in the Insert/Edit Link menu.
...