Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
...
Table of Contents
| Table of Contents |
|---|
...
|
...
|
...
|
...
|
Overview
Photo Albums are highly customizable, allowing for various visual integrations. They have a simple interface for typical uses and a more advanced interface for custom HTML and snippets.
...
Use Case(s)
The most typical use is a thumbnail or carousel style gallery to highlight previous events or member spotlights. One very powerful use is linking to events via event flyers, allowing for visual cross-promotion.
Video
This video provides an overview of how to use Advanced Photo Albums.
Note: Sections of the video have been referenced below with corresponding times in the video for ease of access
...
| Widget Connector | ||||||
|---|---|---|---|---|---|---|
|
Content
...
| Table of Contents | ||||||
|---|---|---|---|---|---|---|
|
...
Required Permissions
Editor
Admin
Accessing the Tool
Click the ‘hand holding a napkin’ icon to access the settings. This will usually be to the top right of
...
the Photo Album on the page.
...
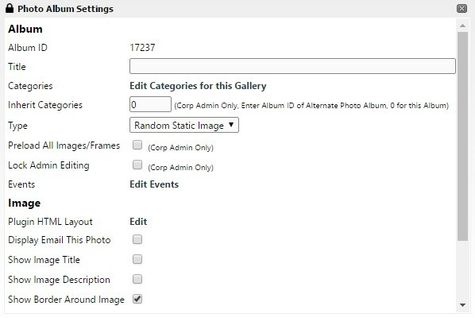
This will launch the Photo Album Settings
...
 Image Removed
Image Removed
...
Interface.
Settings Overview
General Settings
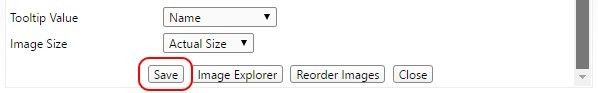
Save: When you’re finished making changes, remember to save before closing.
 Image Removed
Image Removed
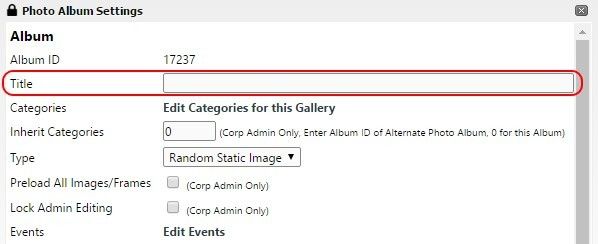
Title: Displays above the gallery. Not a required field.
 Image Removed
Image Removed
...
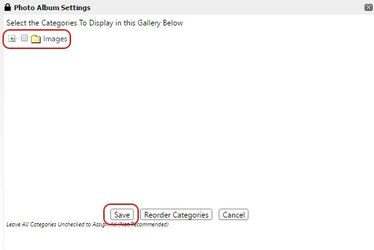
Categories: Specifies the folder(s) from which images are populated into the gallery. Multiple folders can be selected.
...
Edit Categories for this Gallery: Opens up the folder view of Image Explorer. Use Image Explorer to modify images and folders. Check any folder(s) you want included and click Save.
 Image Removed
Image Removed
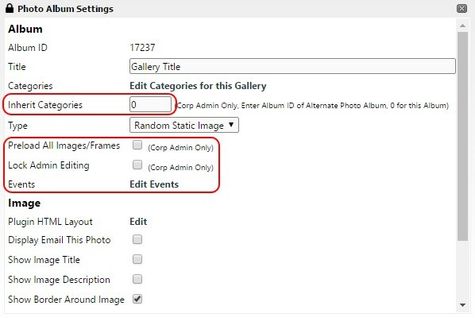
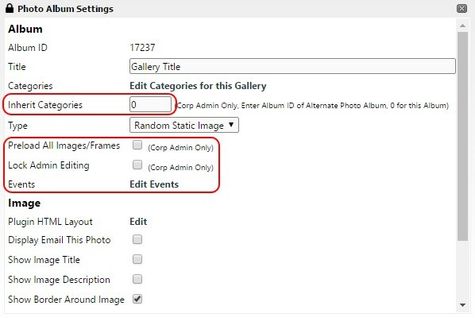
Events: Allows custom code integration during various transitions. Very advanced and generally unused.
 Image Removed
Image Removed
Type: settings for the type of photo album layout, such as:
...
Random Static Image, User Scrolling, Auto Scrolling, Thumbnails, or Carousel.
Random Static Image: Single random image that only changes on page reload. Rarely used.
User Scrolling: Single full sized images with user ability to scroll through them. Rarely used.
Auto Scrolling: Same as User Scrolling but with a timer and optional play/pause buttons. Often used as page headers.
Thumbnails: Same as User Scrolling but with a thumbnail display for quick jumping. Can be modified in many ways. The most common type for event photo viewing.
Carousel: Similar to Thumbnails but with different settings like auto scrolling. Somewhat used.
...
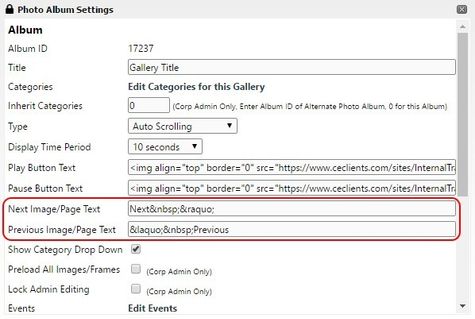
Display Time Period: Determines the length of time between image transitions for auto scrolling galleries.
...
Play & Pause Button Text: Has a default value. Specifies text or images used for these buttons for auto scrolling galleries.
...
Previous & Next Image/Page Text: Has a default value. Specifies text or images used for these buttons for scrolling galleries.
 Image Removed
Image Removed
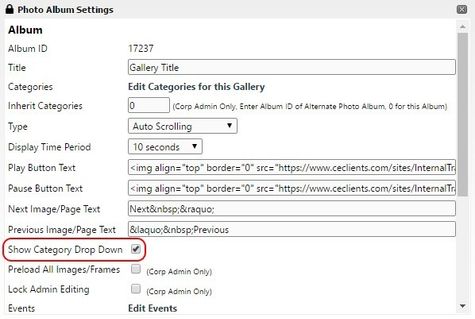
Show Category Drop Down: When enabled, displays a dropdown selection of categories (folders) the user can choose from. Useful when showing multiple events in the same gallery.
...
 Image Removed
Image Removed
...
 Image Removed
Image Removed
Inherit Categories: Use the same image categories as another album.
Preload All Images/Frames: Preload all images rather than during scrolling.
Lock Admin Editing: Prevents club admins from editing the album.
Plugin Settings
Plugin HTML Layout: Opens up Editor for customizing the overall plugin display (the ‘container’).
...
Plugin HTML Layout (Advanced): Editor window for customizing the plugin layout using Snippets and HTML. You can change things like the wrapping of the album, custom borders, transitions, and more. Most of the basic features can be done using built-in options and without the use of this Editor.
...
Display Email This Photo: Adds an icon to each image allowing members to email a copy of it. You can choose other members or enter addresses of non-members. Rarely used.
...
Show Image Title: Adds the ##IMAGETITLE## snippet to the Plugin HTML Layout. This can be positioned and styled by editing the Plugin HTML Layout. The content can be modified in Image Explorer for corresponding images.
...
Show Image Description: Adds the ##IMAGEDESC## snippet to the Plugin HTML Layout. This can be positioned and styled by editing the Plugin HTML Layout. The content can be modified in Image Explorer for corresponding images.
...
Show Border Around Image: Creates a border around the image. Default border that can be edited using the Plugin HTML Layout.
...
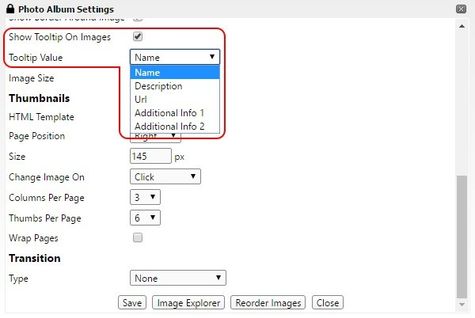
Show Tooltip On Images: Shows the tooltip when users hover their mouse over the image.
Tooltip Value: Specifies which tooltip field is displayed. The content can be modified in Image Explorer for corresponding images.
 Image Removed
Image Removed
Image Size: Select the image size to be displayed. Options: Actual, Small, Medium, Large, or Custom.
Enter the Size (Optional):
...
Auto-sizes images to either match a specified height or width (but not both to avoid stretching).
...
Thumbnail Settings
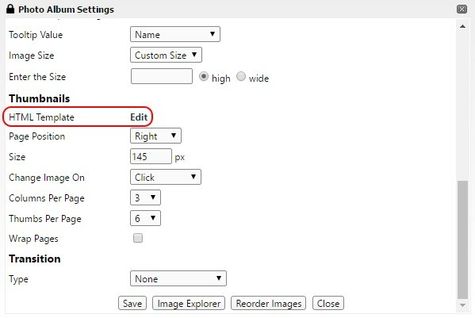
Thumbnail HTML Template: Opens up Editor for customizing the thumbnail display (how individual thumbnails appear).
 Image Removed
Image Removed
Thumbnail HTML Template (Advanced): Editor window for customizing the thumbnail layout using Snippets and HTML. You can change things like overlays, add hyperlinks to events, and more. The ##LIGHTBOXIMAGE## snippet is a common replacement for the ##IMAGE## snippet. This allows for lightbox usage where the image pops up in the center of the screen while everything else is grayed out.
...
Page Position: Controls the alignment of the thumbnail grid relative to the full image display.
...
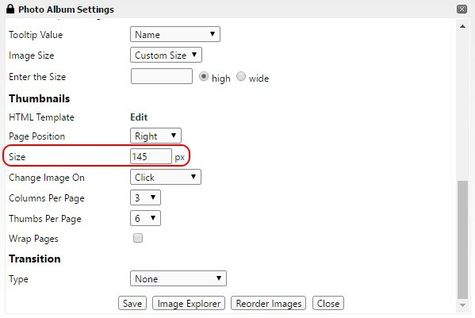
Size: Specifies the thumbnail width only.
 Image Removed
Image Removed
Change Image On:
...
Change image on Click or Mouse Over. Mouse Over is rarely used.
...
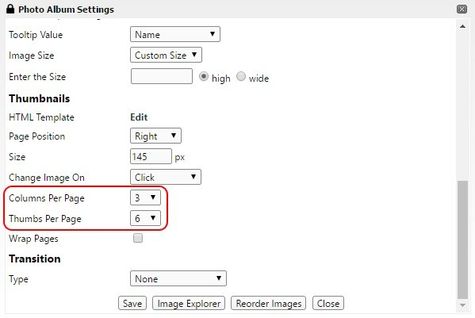
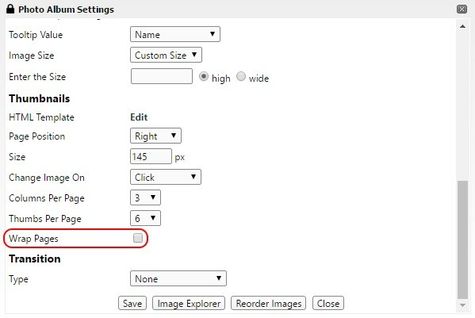
Columns/Thumbs Per Page: Controls the table layout of the thumbnails. 3/6 for example would result in 2 rows of 3 images per page. Left/right arrows exist for browsing additional pages. Thumbs Per Page dropdown automatically adjusts to be a multiple of Columns Per Page
...
 Image Removed
Image Removed
Wrap Pages: When a thumbnail grid is set to display over multiple pages and there are extra spaces on the last page, this places images from the first page of the album on the last page to create a complete grid.
 Image Removed
Image Removed
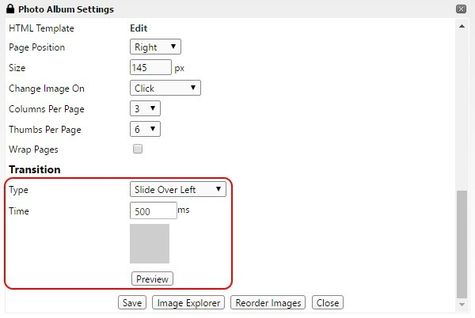
Transition Type/Time/Preview: Specifies the type of transition, time between slides in milliseconds (1000 = 1 second), and provides a Preview button to see a transition effect. None, Fade, and Crossfade are the most common
...
 Image Removed
Image Removed
FAQs
Q: How do I create a lightbox effect?
A: In the Thumbnail HTML Template, replace the ##IMAGE## snippet with ##LIGHTBOXIMAGE##.
Q: How do I add a Category dropdown so I can display multiple event photo sets in a single album?
...
.
Best Practices
...
For banners/events on the home page, make sure all images are the same size or larger than needed. They can always be sized down, but sizing up causes blurriness and pixelation. Most banners are about 3:1 ratio (width:height).
Make sure all images for ‘event galleries’ are in the same orientation (usually landscape), otherwise the thumbnail grid will appear inconsistent.
Structure folders inImage Explorer in a way that makes sense so images are easy to locate. For example, Images/Events/2016/July-4-Cookout is a logical structure.
FAQs
How do I create a lightbox effect?
A: In the Thumbnail HTML Template, replace the ##IMAGE## snippet with ##LIGHTBOXIMAGE##.
...
Downloadable Guide
...
How do I add a Category dropdown so I can display multiple event photo sets in a single album?
A: Check the ‘Show Category Drop Down’ box in general settings, or in the Plugin HTML Layout add the ##CATEGORIESDROP## snippet.
 Image Added
Image Added