...
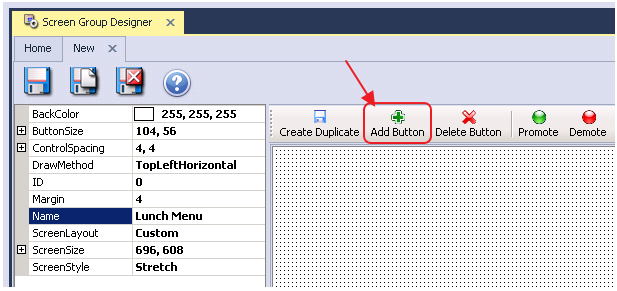
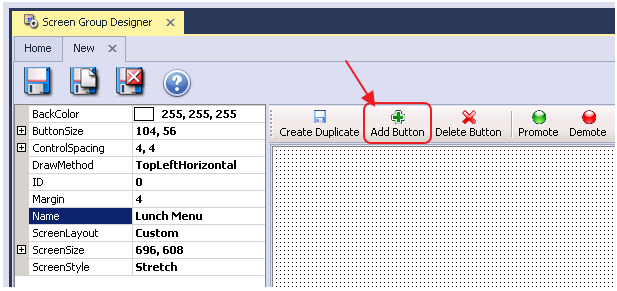
1) Navigate to the Screen Group Designer Grid and perform either of the following options to launch the Screen Group setup screen.
Option 1
Click the New icon on the toolbar.
Option 2
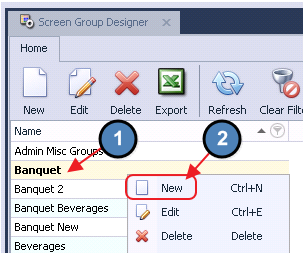
Right-click anywhere on the Screen Group Designer Grid and select New.
2) The Screen Group setup screen will launch.
...
Please Note: The Draw Method (how the screen is spatially organized) for a new Screen Group defaults to Top Left Horizontal. In this Draw Method, Screen Groups cannot be customized.
Please review the Customizing Screen Groups section of this document for an exact explanation on how to customize Screen Groups.
Button Types
As previously mentioned, there are several types of buttons that can be added to Screen Groups. In this section, we will review each type of button.
Category Button
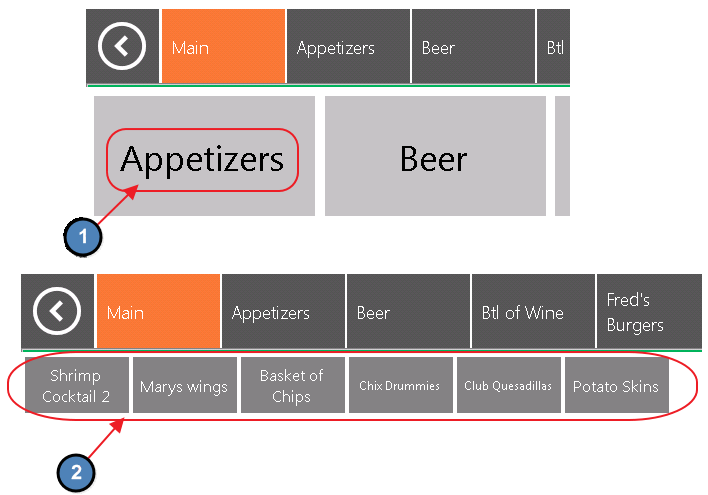
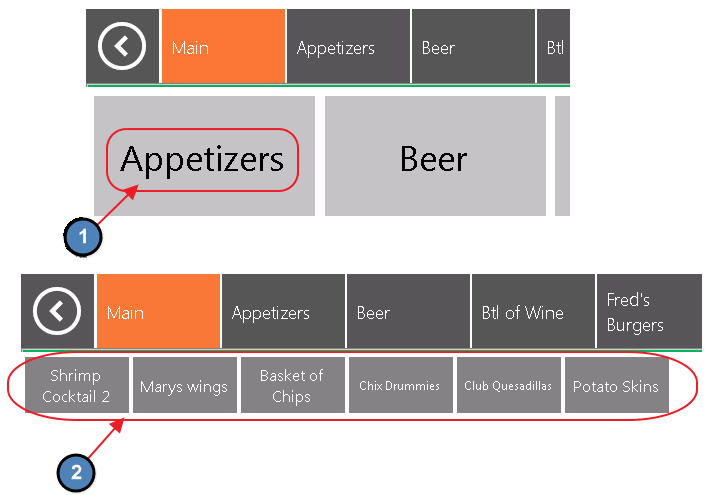
The most commonly used type of button is a Category Button. Selecting a Category Button within the POS will display all Items within the Category. For example, by selecting the Appetizer button, all Items within the Appetizer Item Category will display.
For more information on Item Categories, please see our Items Manual.
Creating a Category Button
...
4) This button will link to a screen that automatically displays all Items within the Item Category.
Please Note: It is not necessary to create a Screen Group that includes an individual button for each Appetizer Item, the system does this for you as a result of the Category button.
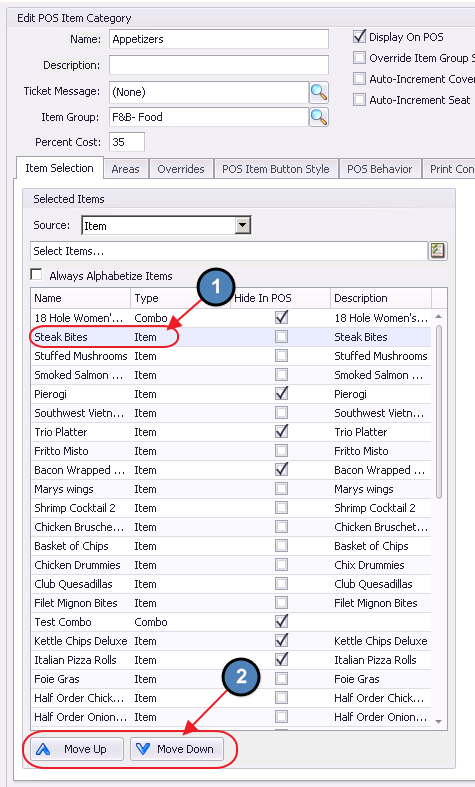
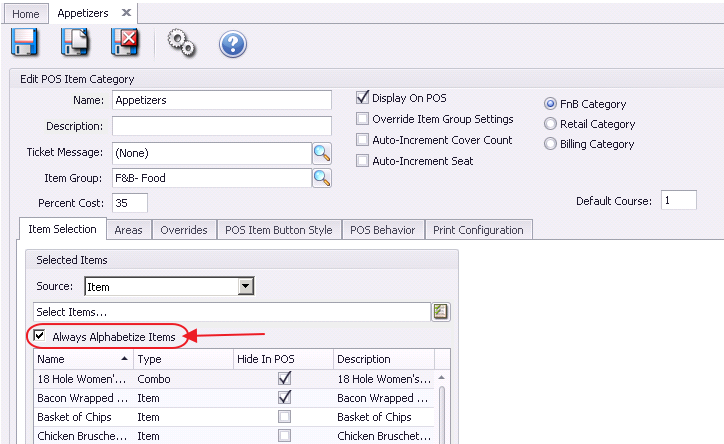
5) If necessary, the order in which the Items within a Category display on screen can be adjusted through the Item Category setup/edit form.
Option 1
Select the Item and use the Move Up and Move Down buttons to arrange the display order.
Option 2
Item Button
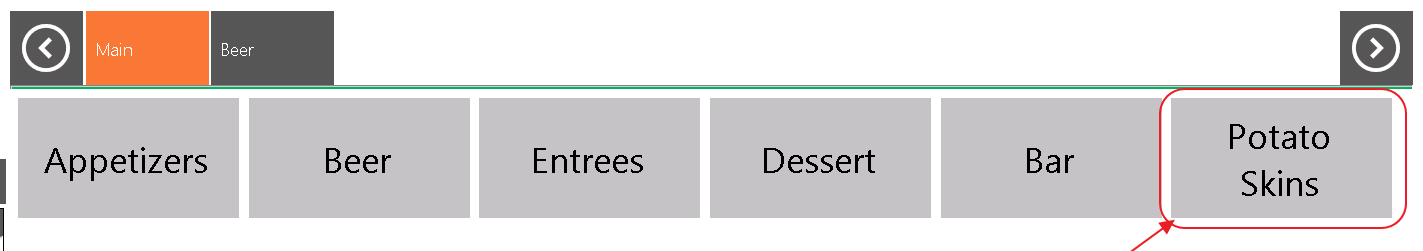
Users can use the Item Button to link a POS button to an individual Item, such as Potato Skins. Some Clubs find it useful to add buttons for frequently ordered Items, such as Diet Coke on their home screens. For more information on Items, please see our Items Manual.
Creating an Item Button
To create a button for an individual Item:
...
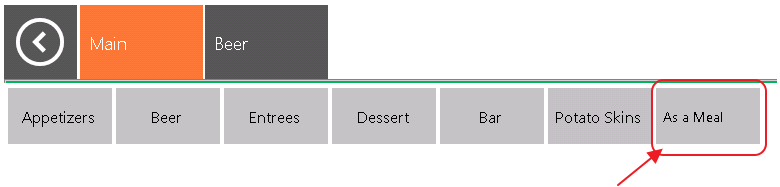
Modifier buttons provide the wait staff with quick access to frequently used Modifiers. For example, you might place the As a Meal button on your home screen.
Please note: Most Items have forced Modifiers attached to their setup. However, this option gives users the ability to add frequently used Modifiers that would not typically be attached to an Item. For more information on Item Modifiers, please see our Item Modifier Controls Manual.
Creating a Modifier Button
...
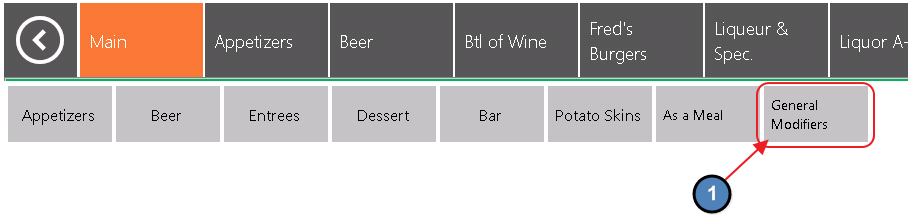
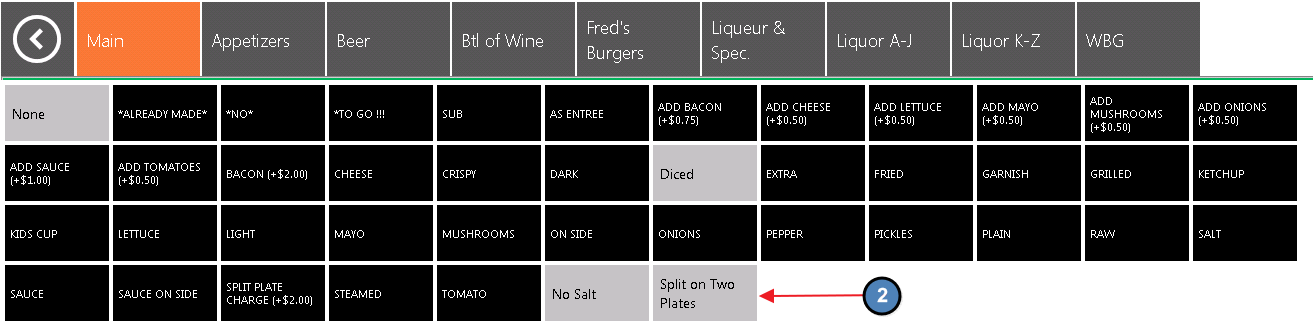
A Modifier Group Button provides the wait staff quick access to frequently used Modifier Groups. Modifier Groups represent a collection of Modifiers nested under a single entity. For example, you might use this to place a button on your home screen that links to a list of General Modifiers such as No Salt, Split Item, or Bring Two Plates. For more information on creating Modifier Groups, please see our Item Modifier Controls Manual.
Creating a Modifier Group Button
...
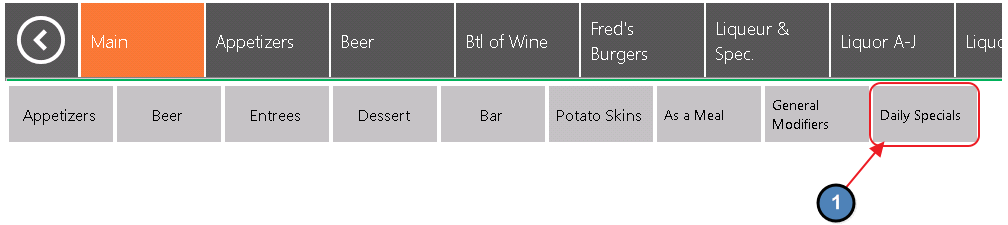
Daily Specials Button
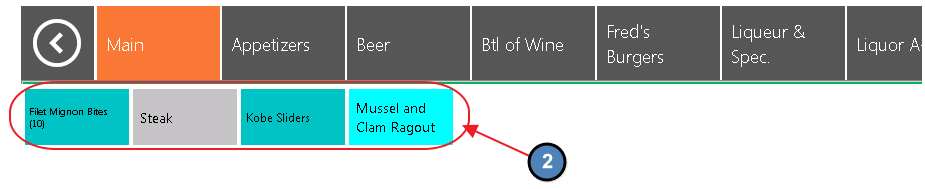
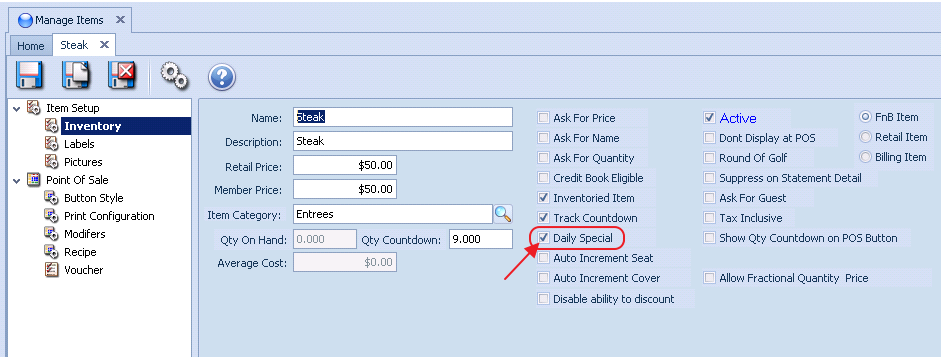
A Daily Specials button provides the wait staff quick access to the specials of the day.
Only Items marked as “Daily Specials” on the Item setup/edit form will display on this screen.
Please Note: For more information on Items, please see our Items Manual.
Creating a Daily Specials Button
To create a Daily Specials Button:
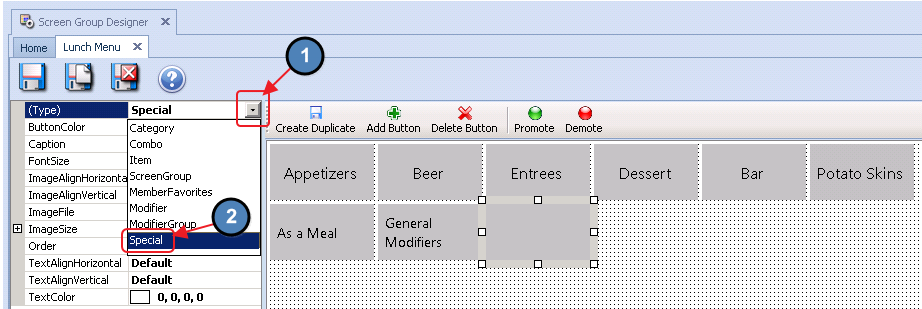
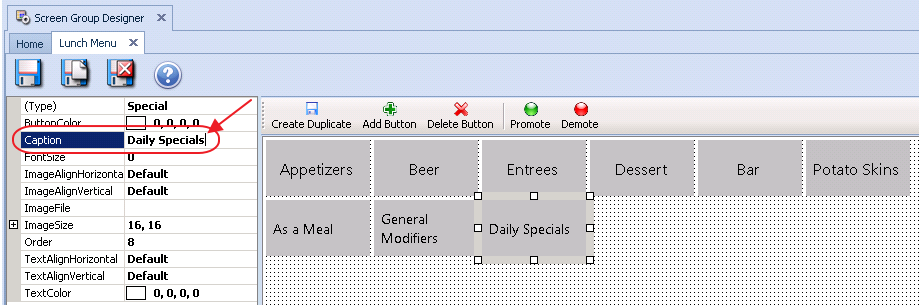
1) Select Add Button.
2) Select Special as the Button Type.
...
Best Practices
System Tools provide an extremely useful toolbox to assist your Management and/or Leads with functions and reporting beyond the normal scope of base level POS usage. Ensure your Management/Lead team is familiar with the functions described within this guide to promote elevated Member and Guest experience, staff guidance and system troubleshooting as required.
FAQs
Q: Can someone have rights to System Tools without having rights to adjust Items?
A: Yes. In addition to the Allow System Tools security role, a separate role, Allow Item Management, is available to differentiate those who have the ability to access System Tools with those who have the ability to edit items within the Items tab of System Tools. By disabling the Allow Items Management role, users who may have access to other System Tools will be unable to make edits to Items within the toolset.
Downloadable Guide
Item Combo Button
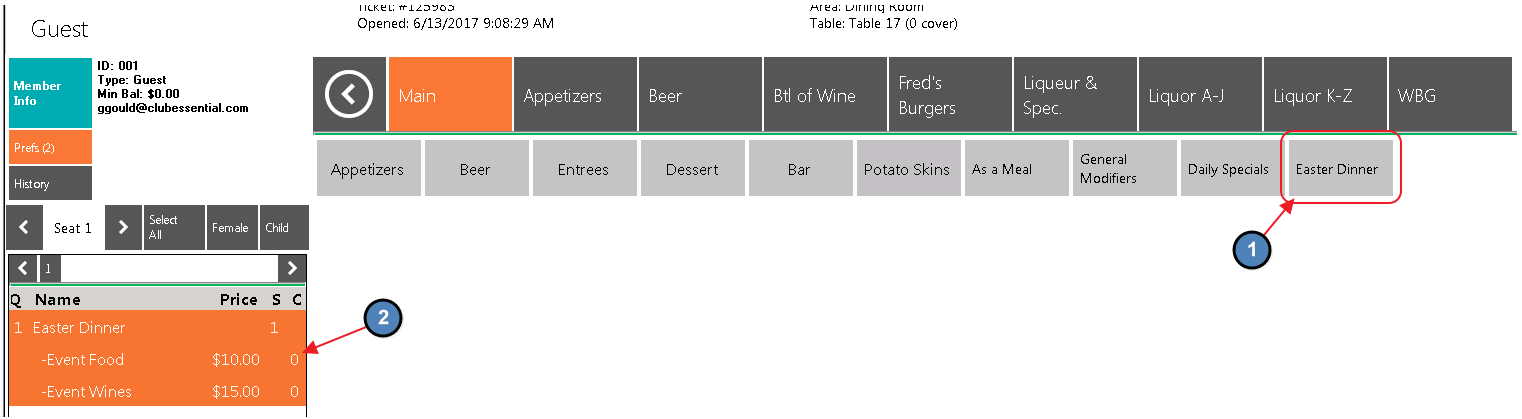
An Item Combo Button can be used to link a button directly to an individual Item Combo, such as Easter Dinner.
Item Combos allow users to sell multiple items with a single charge at the POS. For more information on Item Combos, please see our Items Manual.
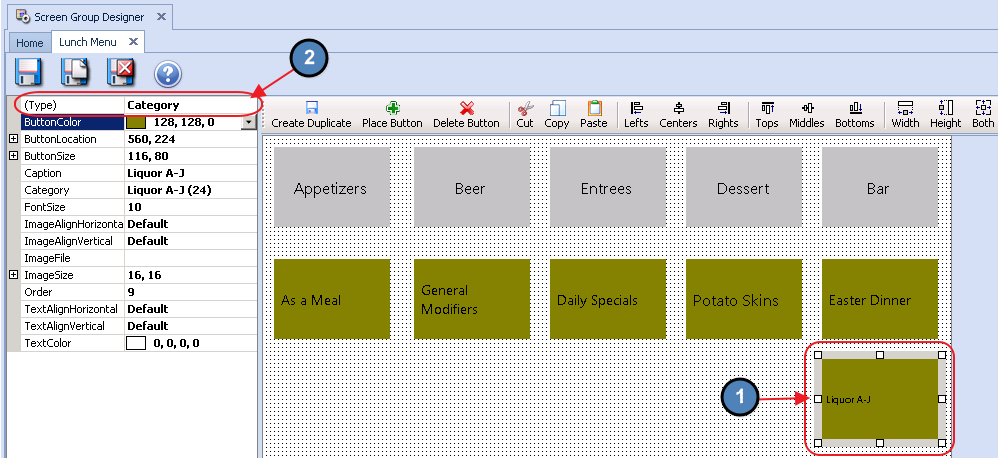
Creating an Item Combo Button
To create an Item Combo Button:
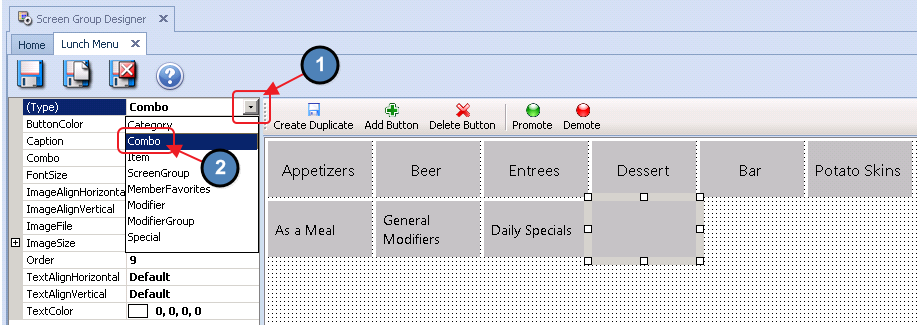
1) Select Add Button.
2) Select Combo as the Button Type.
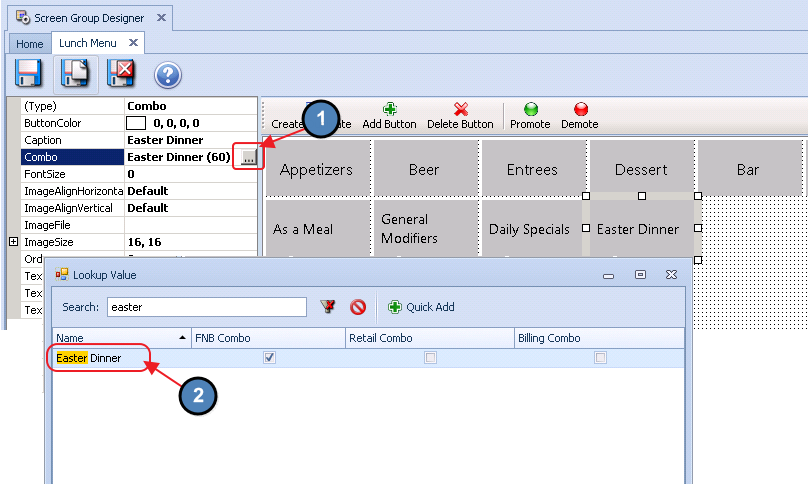
3) Select the Combo for which you’d like to create a button.
Screen Group Button
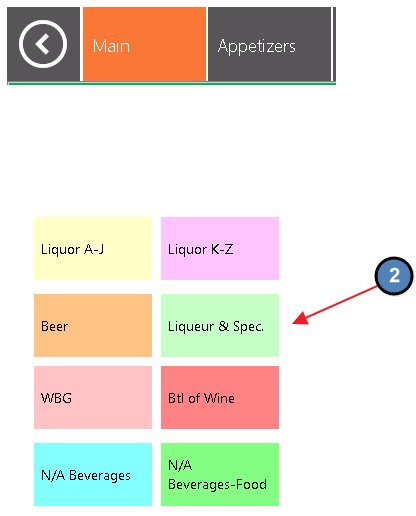
A Screen Group Button provides the wait staff with quick access to other Screen Groups/POS Menus used throughout the club.
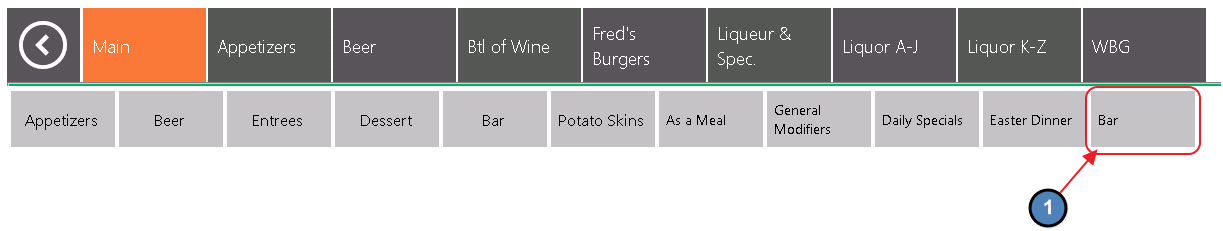
For instance, many clubs will have a button on their Main Dining Room Screen Group that is linked to their Bar Screen Group. This allows the wait staff quick access to the Bar Menu while sales are still recorded in the Main Dining Room Area.
Creating a Screen Group Button
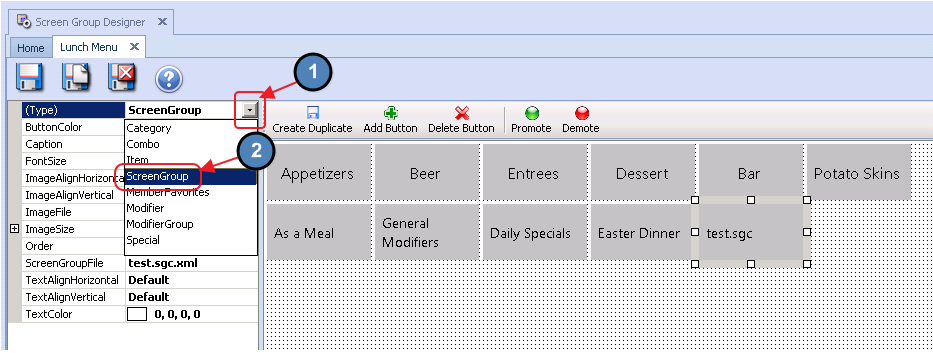
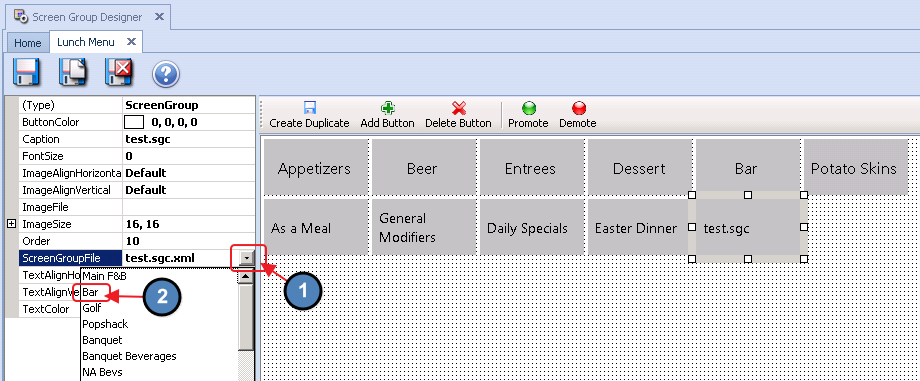
To create a Screen Group Button:
1) Select Add Button.
2) Select Screen Group as the Button Type.
Customizing Screen Groups
As previously mentioned, Screen Group Buttons can be customized in terms of their position on screen, size, color, and font. In this section we will discuss how to customize Screen Groups.
FreeForm
By default, new Screen Groups have their Draw Method set to Top Left Horizontal. In this Draw Method, Screen Group Buttons cannot be customized. Rather, buttons can only be added and their various Button Types applied.
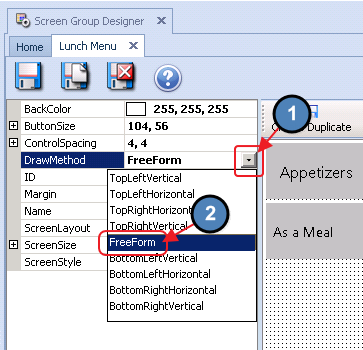
To Customize Screen Groups, the Draw Method first needs to be set to FreeForm. Please see instructions below:
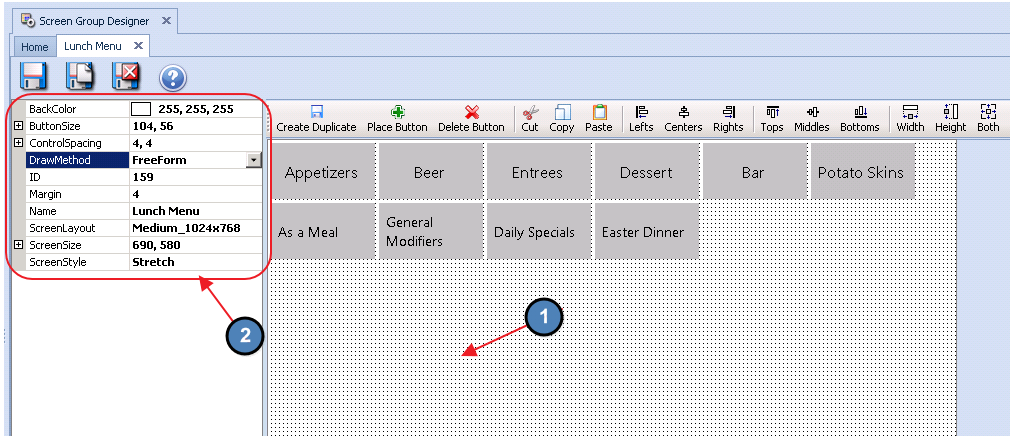
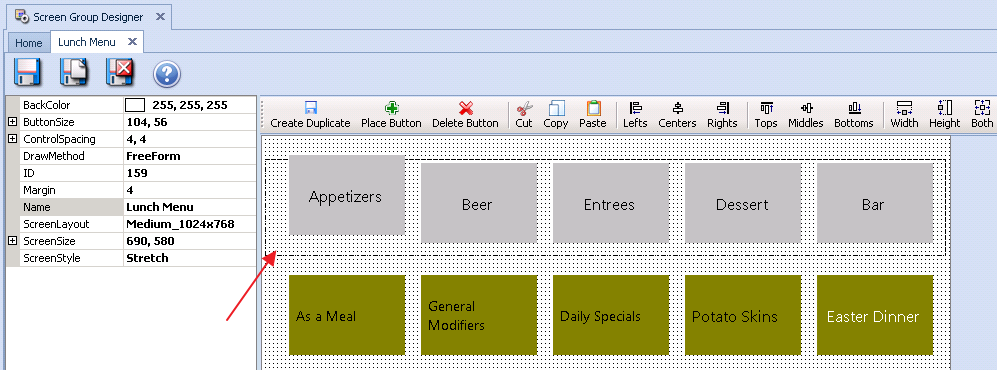
1) Click anywhere within the Screen Group to populate the Screen Group edit form.
2) Select FreeForm within the Draw Method section.
Please Note: When creating a new Screen Group, best practice is to add ALL buttons to the Screen Group in the TopLeftHorizontal Draw Method first and then customize button size, color, etc.
Button Positioning
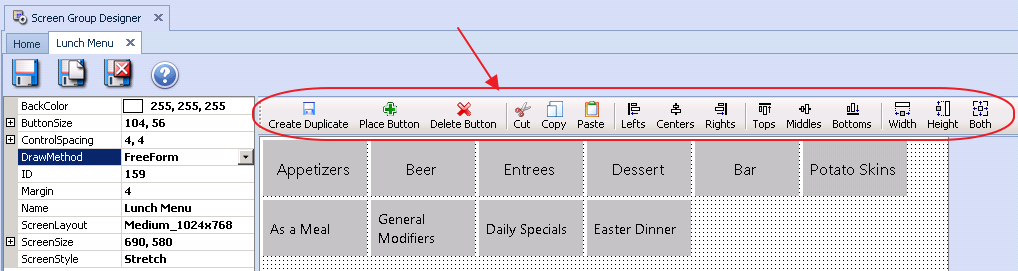
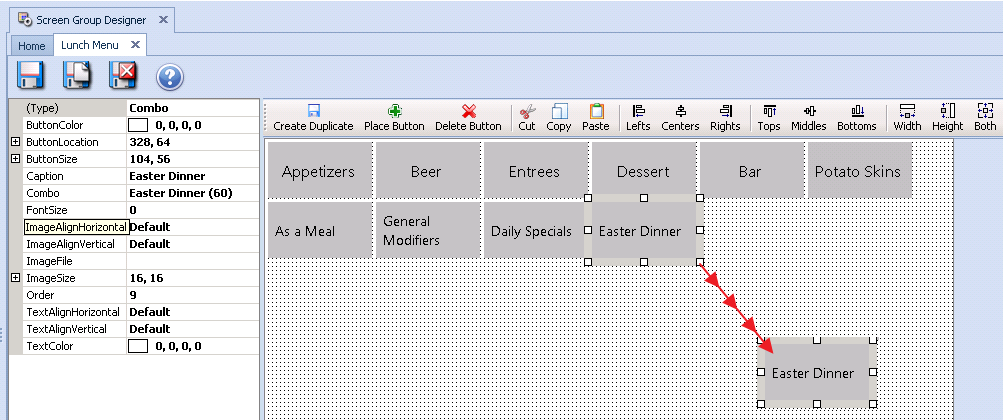
Once a Screen Group’s Draw Method is changed to Freeform, the positioning of the various buttons can be customized.
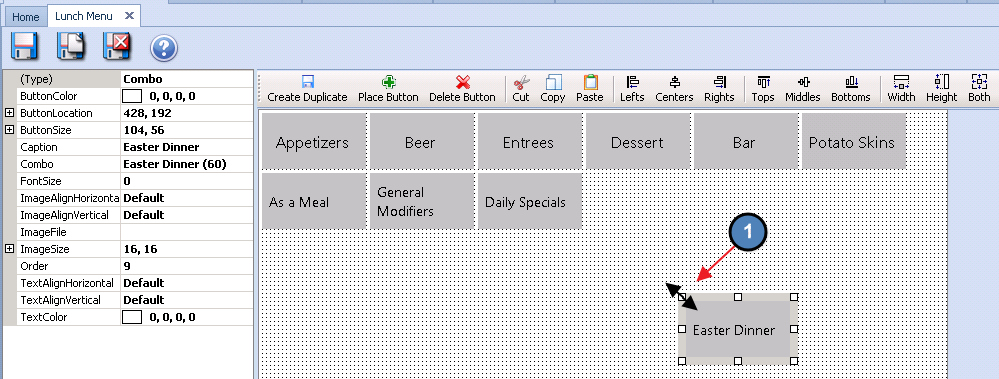
Click to select the button you wish to reposition, and drag the button to the desired position.
Button Size
In FreeForm, a button’s size can also be customized.
To change the size of a button:
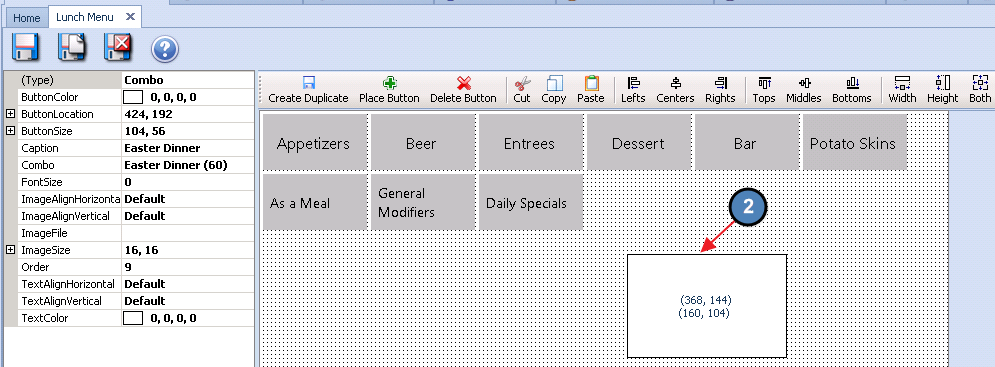
1) Click and hold your mouse on either corner of the button.
2) Then, drag the button to the desired size.
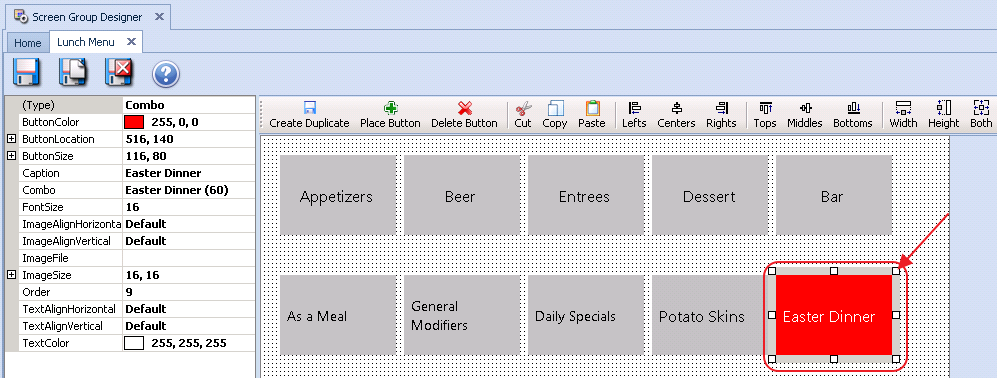
Button Color
A button’s color can also be customized.
To customize the color of a button:
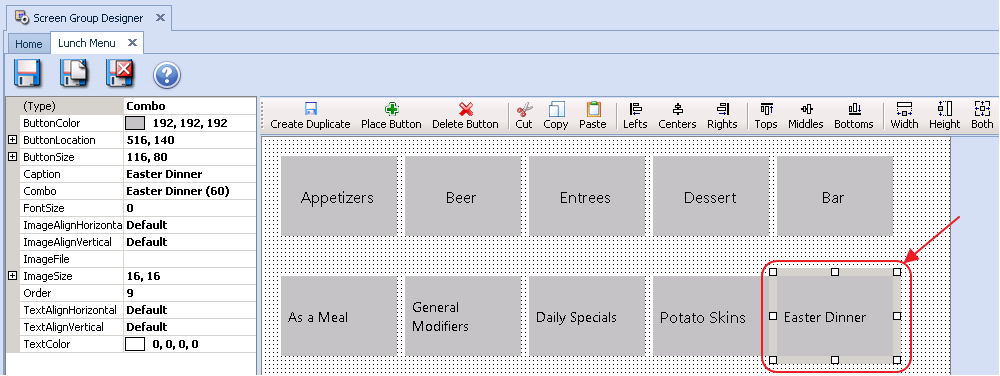
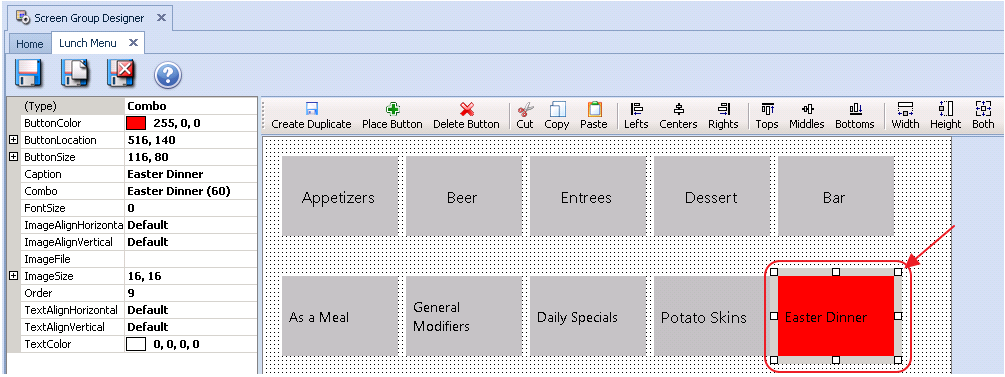
1) Click to select the applicable button.
2) Navigate to the Button Color section and select the desired color.
Button Font
A button’s font size, text color, and text alignment can also be customized in FreeForm.
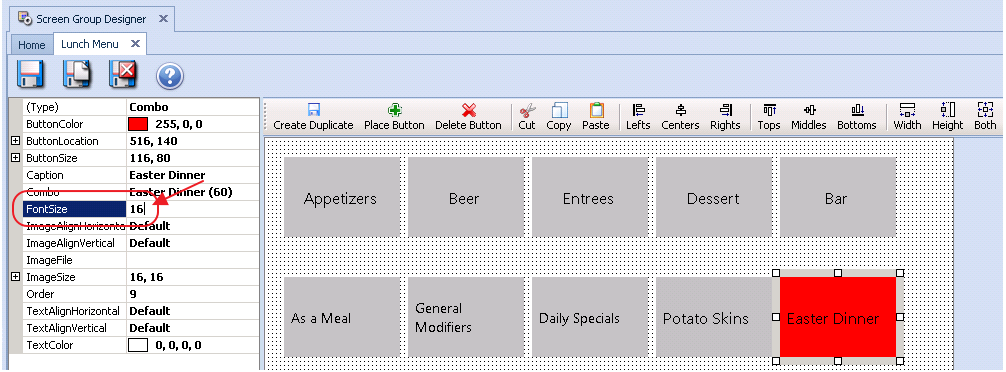
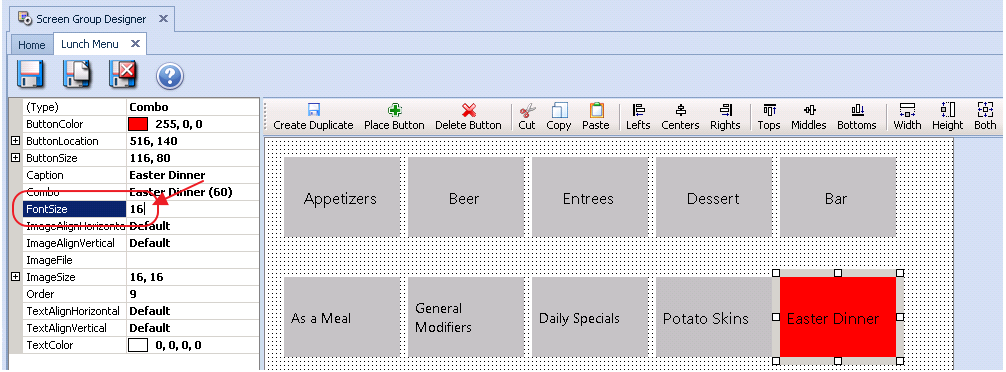
Font Size
To customize the font size of a button:
1) Click to select the applicable button.
2) Navigate to the Font Size section and enter the desired font size.
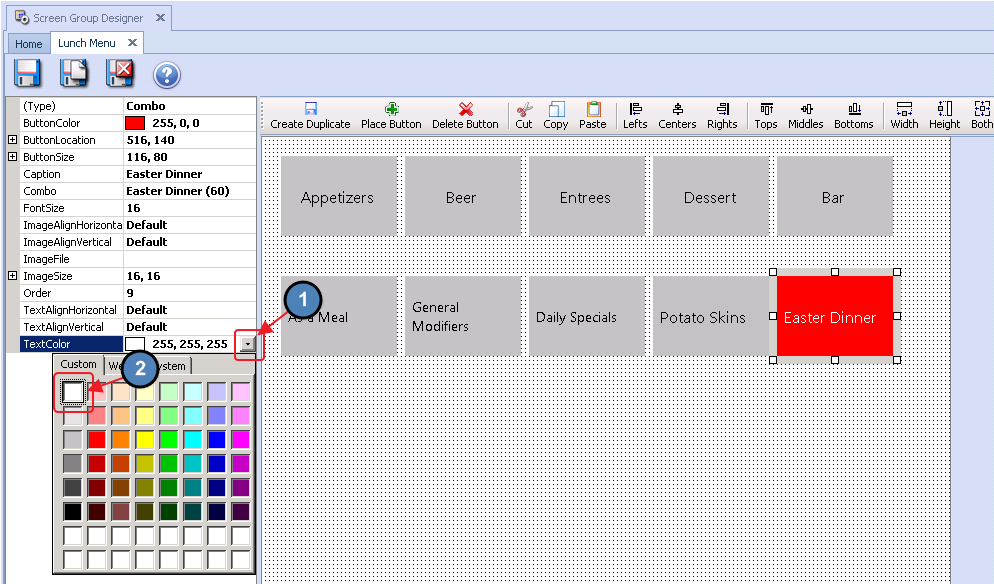
Text Color
To customize a button’s text color:
1) Click to select the applicable button.
2) Navigate to the Text Color section and select the desired text color.
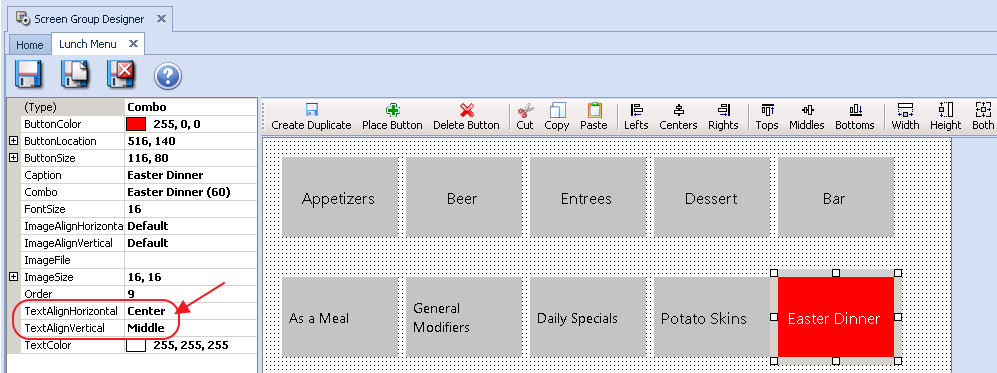
Text Alignment
To customize a button’s text alignment:
1) Click to select the applicable button.
2) Navigate to the TextAlignHorizontal or TextAlignVertical section and select the desired alignment.
Multi-Edit
It is also possible to edit multiple buttons at the same time. It is possible to select an array of buttons and change their button color, font size, text color, button size, etc. at the same time. Please see examples below:
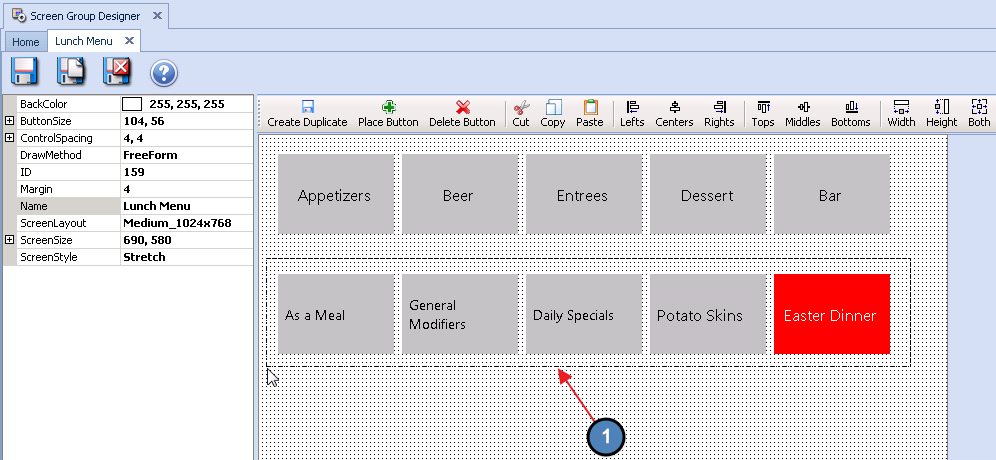
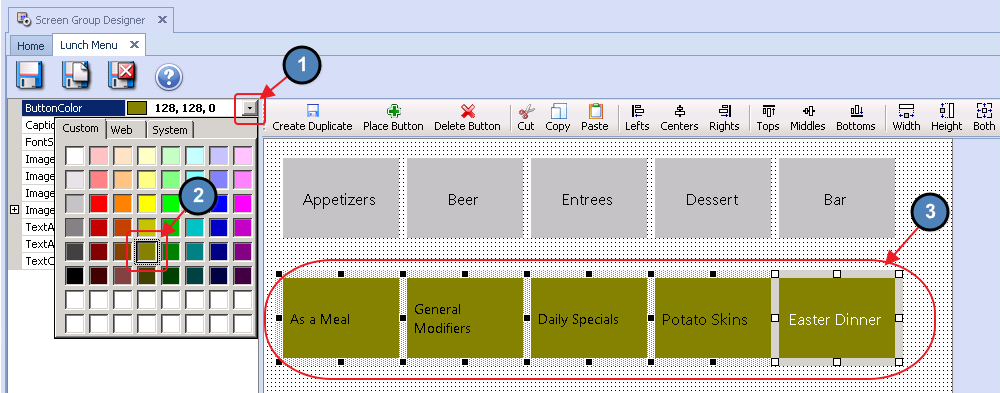
Button Color
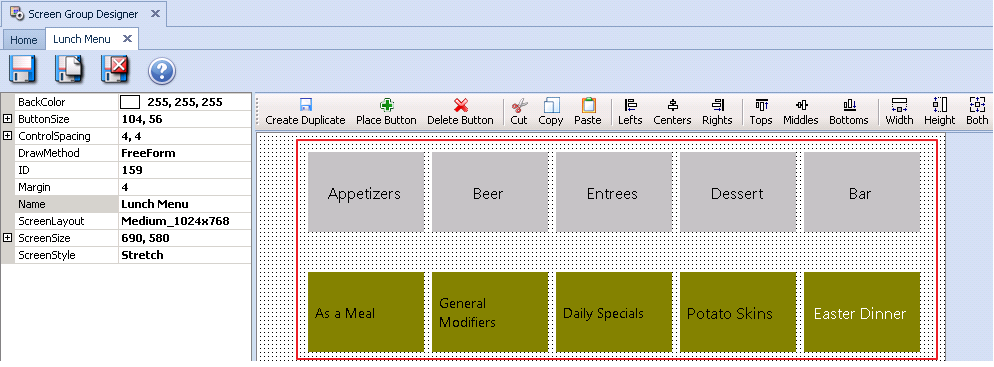
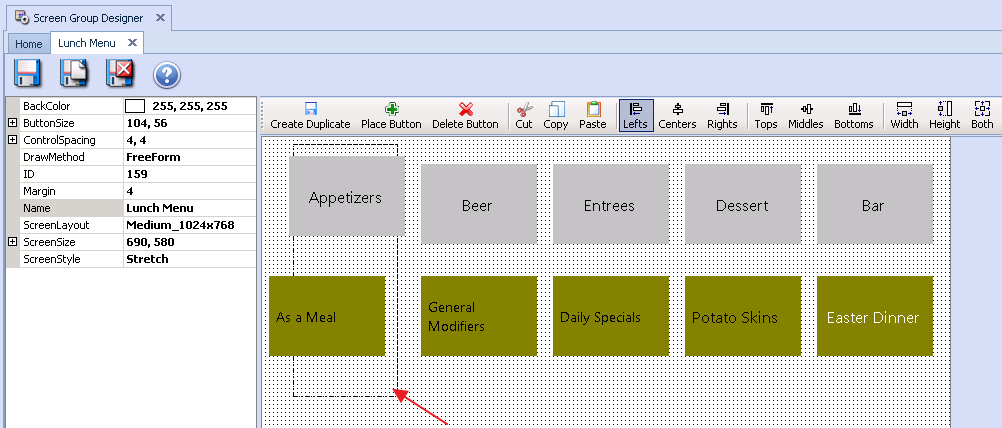
1) Click and hold the mouse. While holding the mouse, start dragging your cursor. As you’ll notice, a selection box will begin to take shape. Any button touching this box will instantly be selected.
2) Navigate to the Button Color section and choose the desired color to be applied to all selected buttons.
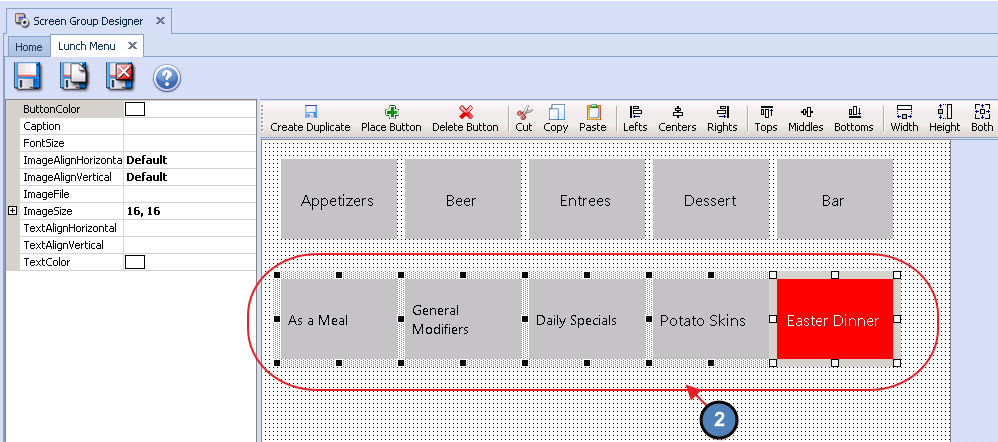
Button Size
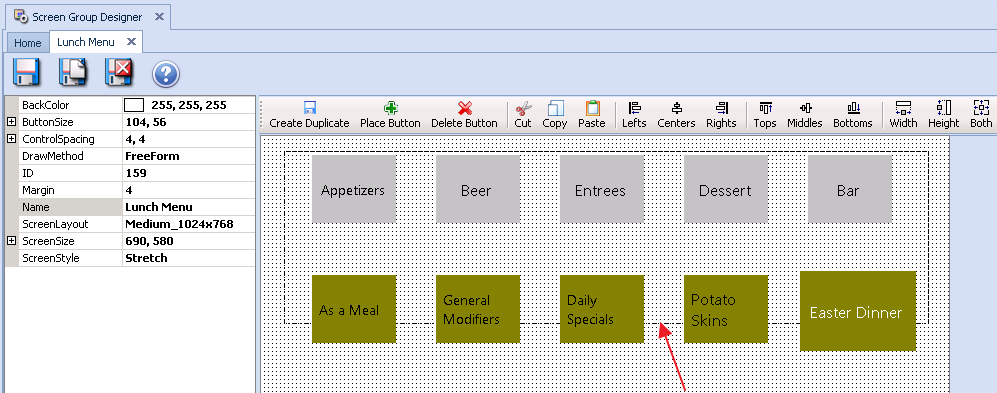
To ensure all buttons on the Screen Group are the same size, the user can select an array of buttons as described above and essentially copy the format of any existing button.
To change the size of an array of buttons at the same time:
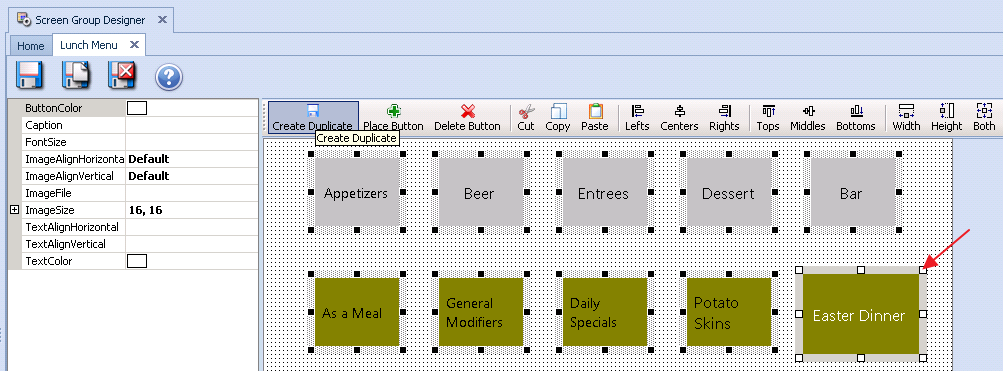
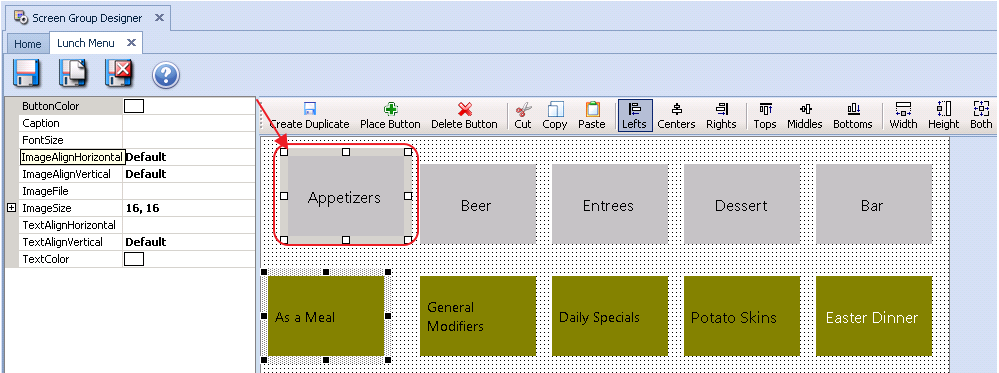
1) Select the array of buttons you would like to be the same size.
2) Select the button you would like all other buttons to be the same size as. This is known as the Selected Button, and will have a white border around the button that is currently selected.
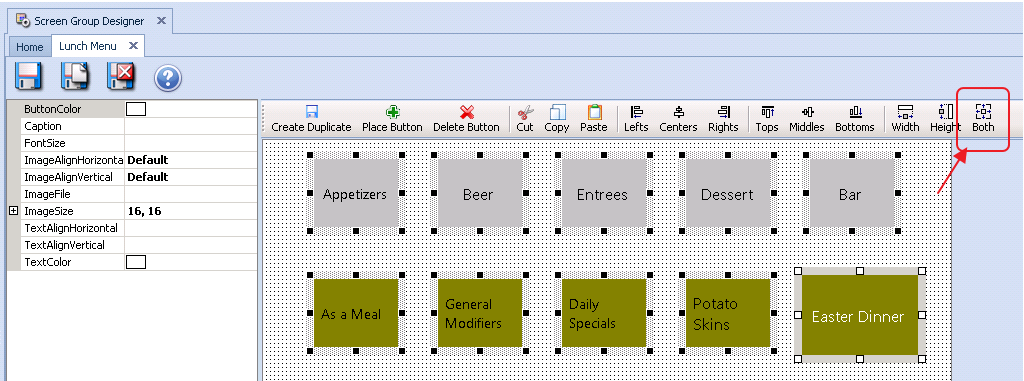
3) Select Both on the top toolbar. This will copy both the Width and Height of the Selected Button to the rest of the selected array.
4) Now, all buttons within the selected array are the same size.
Button Alignment
The Multi-Edit feature can also be used to align buttons within a Screen Group. Users can select an array of buttons and copy the left, right, top, or button alignment of an existing button. Please see examples below:
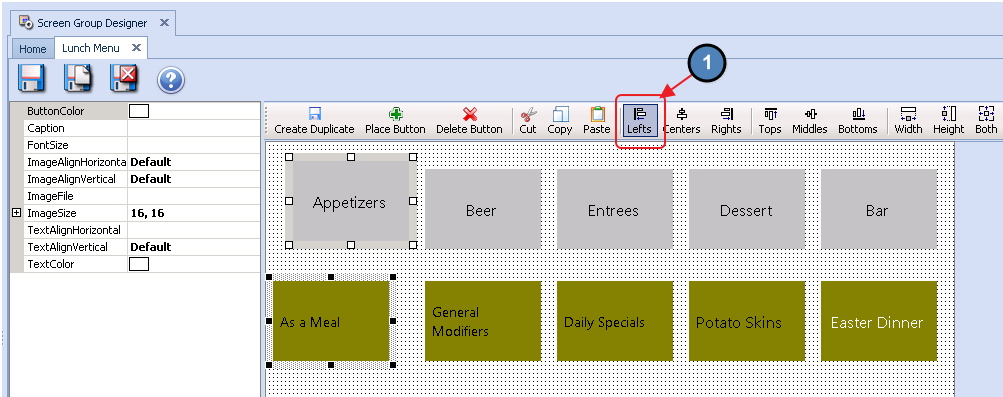
Left Alignment
To align buttons to the left:
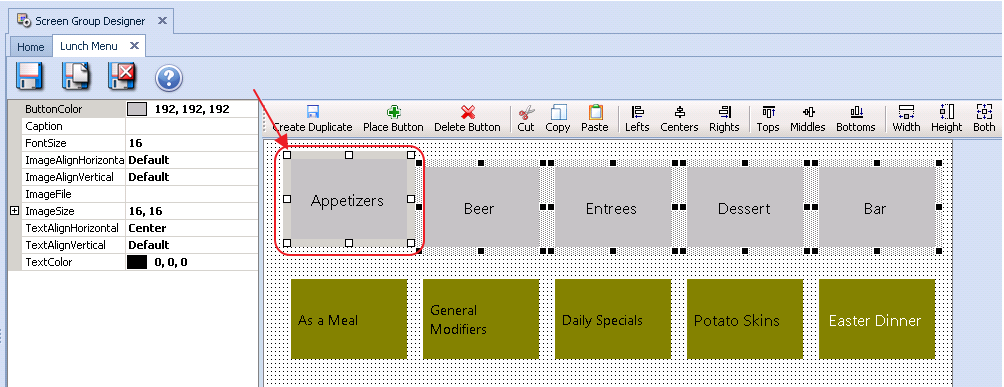
1) Select the array of button you would like to align.
2) Click to select the button you would like all buttons within the selected array to be aligned with. Again, this is known as the Selected Button.
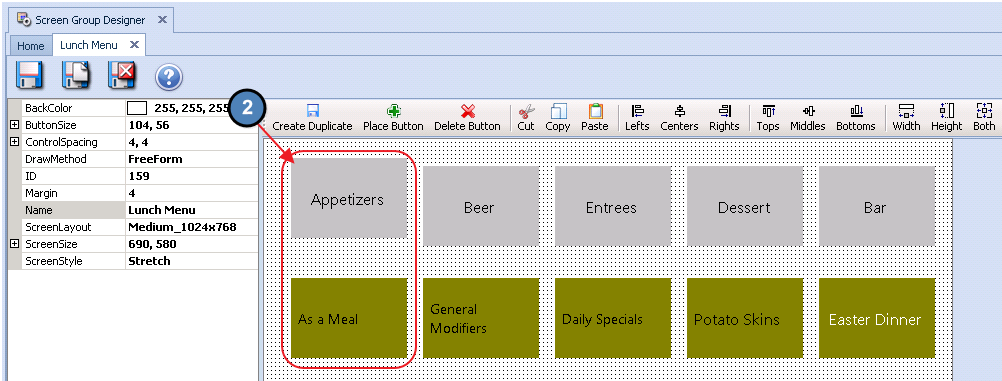
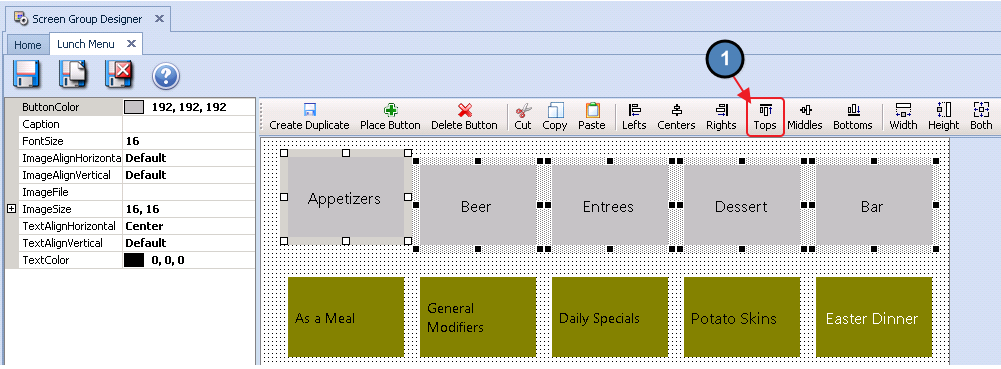
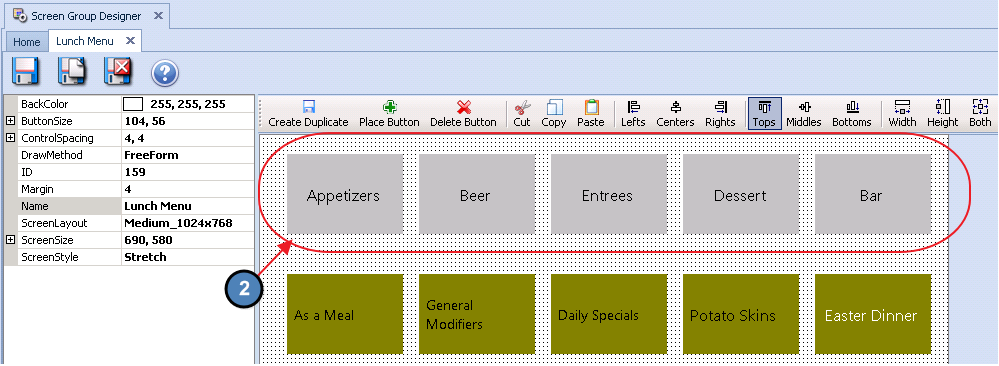
Top Alignment
To align buttons to the top of another button:
1) Select the array of buttons you would like to align.
2) Click to select the button you would like all buttons within the selected array to be aligned with.
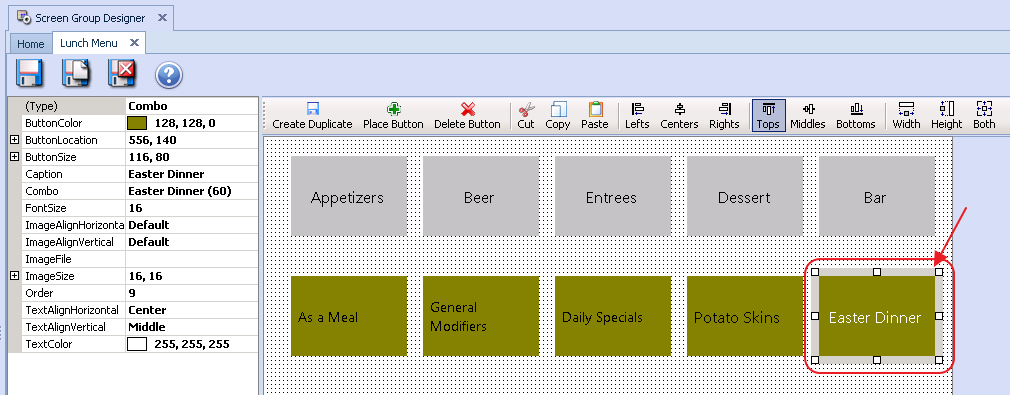
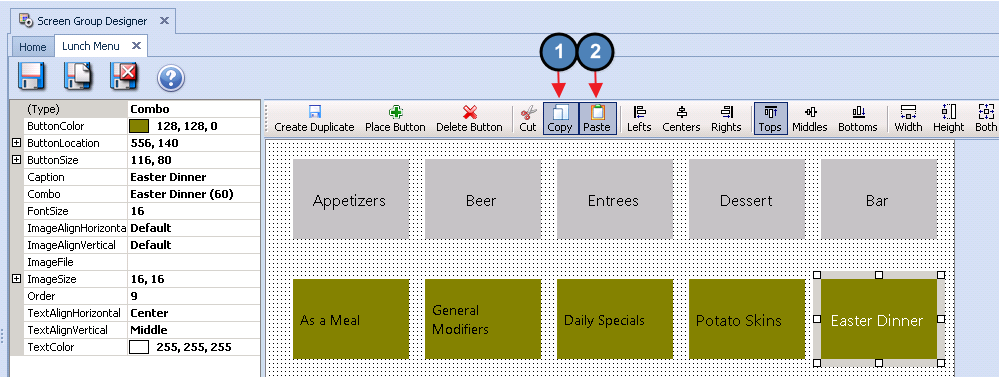
Adding a New Button in FreeForm
When adding a new button in FreeForm the best practice is to Copy and Paste an existing button to ensure the new button is the same size as existing buttons. Otherwise, the user would have to use the Place Button option and draw out their new Button.
To create a new button in FreeForm:
1) Select the button in which you would like the new button to be the same size as.
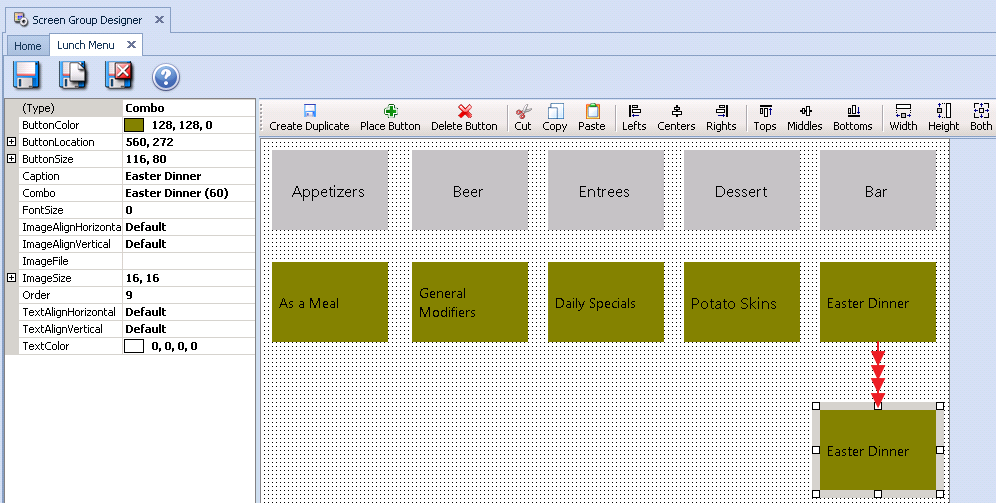
3) The new button will be pasted directly on top of the existing button. Select the new button and simply drag to the desired location.
Applying a Screen Group to An Area
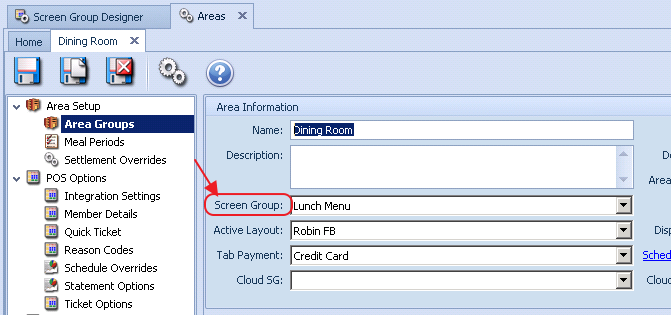
For a Screen Group to show in the POS, it has to be applied to an Area. Once the Screen Group is applied, this Screen Group will show by default when users access the Area in the POS.
To apply a Screen Group to an Area:
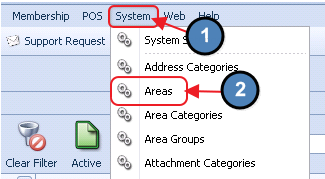
1) Select System across the top toolbar and choose Areas.
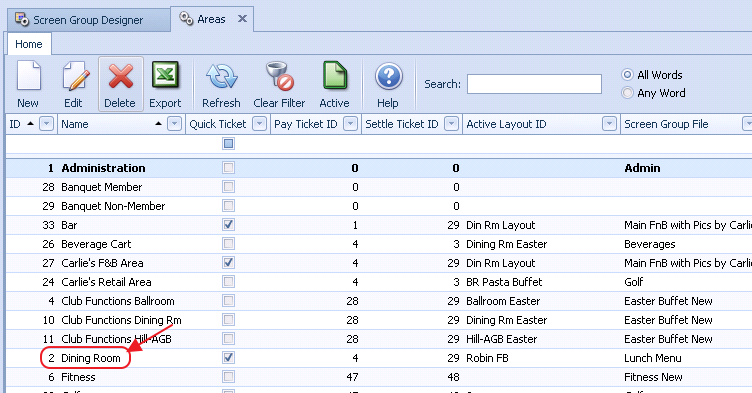
2) Select the applicable Area.
Best Practices
When adding a new button in FreeForm, Copy and Paste the existing button to ensure the new button is the same size as existing buttons.
When creating a new Screen Group, best practice is to add ALL buttons to the Screen Group in the TopLeftHorizontal Draw Method first and then customize button size, color, etc.
Some Clubs find it useful to add buttons for frequently ordered Items, such as Diet Coke on their home screens. For more information on Items, please see our Items Manual.
FAQ
Q: What is the Draw Method?
A: The Draw Method organizes the buttons in the selected Screen Group by the type of alignment preferred.
Options include, Top Left Vertical, Top Right Horizontal, Top Right Vertical, Free Form, Bottom Left Vertical, Bottom Left Horizontal, Bottom Right Horizontal. and Bottom Right Vertical.
Q: How do I create the Item Combo I want to link with a button?
A: While Item Combos allow users to sell multiple items with a single charge at the POS, they must be created prior to being assigned to a button. For more information on Item Combos, please see our Items Manual.